В настоящее время практически каждая компания создает свой сайт или интернет-магазин, который не просто призван, чтоб приносить прибыль, а и является своеобразной визитной карточкой в Интернете. Не говоря уже о том, что многие бренды борются на просторах всемирной сети за то, чтобы выделиться на фоне конкурентов. Подходящие цвета, индивидуальный дизайн, оригинальные иллюстрации и видео – отличные элементы веб страницы для достижения этой цели. Важно понимать, что современный дизайн сайта напрямую связан с особенностями компании. Стоит выделить наиболее важные элементы предложения с помощью правильной визуальной идентификации. Тем более, что тенденции указывают на то, что в этом году все больше и больше компаний создают уникальный, целостный, узнаваемый в сети бренд.
В этой статье мы расскажем, как использовать интересные элементы сайта, которые помогут сделать сайт не просто привлекательным, а и эффективным. Но стоит понимать, что это лишь тренды. Кому-то они подойдут, а для некоторых ресурсов будут лишней нагрузкой на структуру сайта.
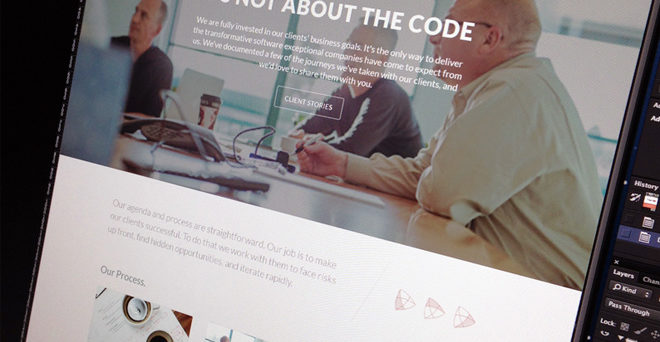
1. Hero Image – большая, хорошая картинка (баннер), которая размещается в слайдере. Большинство сайтов используют фотографии, сделанные индивидуально либо покупают готовые работы на специальных ресурсах. С одной стороны, фотография не должна отвлекать внимание от строки меню, но сама по себе она также должна нести для посетителя сайта определенный контент. Ни в коем случае это не может быть случайное изображение – вы должны тщательно продумать его предмет и цель, то есть, какие реакции и действия оно должно вызывать у пользователя. Хорошие фотографии продают лучше, чем хорошо написанный текст. В этом легко убедится, например, протестировав сайт в версии с фотографиями и без. Их качество также чрезвычайно важно. Имея в своем распоряжении только размытые фотографии с низким разрешением, лучше выбрать другую стратегию выделения среди конкурентов.

Все чаще и чаще вы можете встретить элементы сайта, которые представляют собой большое изображение в самой верхней части страницы (Hero Image), чуть ниже или чуть выше строки меню, указывающей на подстраницы или определенные разделы главной страницы. Это место на странице также называется баннером или слайдером, если оно позволяет отображать последующие фотографии в течение определенного периода времени. Большое изображение в верхней части страницы будет соответствовать сайтам с вертикальным расположением, с горизонтальными расположениями, лучше выбрать другие отличительные элементы веб страницы. Важным техническим аспектом фотографий в верхней части страницы также является то, что они положительно влияют на скорость загрузки страниц и чаще, чем обычные лозунги, побуждают пользователя перейти на другие страницы сайта.

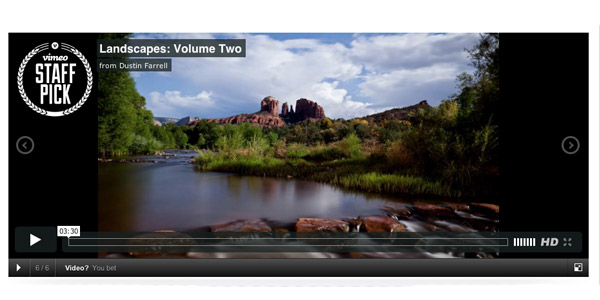
Такие элементы сайта, как видеоматериалы, могут лучше раскрыть видение миссии целой компании и продуктов по-отдельности. Они позволяют клиенту детально ознакомиться с предложением, не читая ни одной строки текста. Движущееся изображение обрабатывается мозгом до 60000 раз быстрее, чем текст, что очень полезно, учитывая среднее время, в течение которого пользователь решает, оставаться ли на странице.
Видеоролики также оказывают огромное влияние на конверсию – они повышают коэффициент конверсии до 80-90%, влияют на окончательное решение о покупке. Они также помогают пользователю более активно участвовать в представлении контента, рекомендовать его друзьям и делиться им.
Хорошо смонтированный видеоролик, помещенный в слайдер, то есть, видимый сразу после открытия страницы, может произвести эффект «вау». А это именно то, что нам нужно.

Как уже упоминалось, все чаще письменное слово заменяется фотографией или движущимся изображением. Для представления продуктов и услуг на веб-сайтах также появляются гигантские фотографии в высоком разрешении. Они помогают выделить конкретные функции эффективным и действенным способом. На рисунках могут отображаться, например, числа, которым сопоставляются описания данной функции, чтобы их можно было быстро сравнивать и анализировать.
Альтернативой очень большим фотографиям является детальная фотография, которая обычно фокусируется на одном свойстве данного продукта. Они должны быть высочайшего качества, хорошо делать их и в разных интересных ракурсах, чтобы продемонстрировать те свойства товара, которые интересуют клиента. Люди запоминают 80% того, что они видят, и только 20% того, что они читают, поэтому стоит позаботиться о правильных фотографиях с самого начала. Ради эксперимента просмотрите современные сайты популярных в Украине и за ее пределами интернет-магазинов. Каждый товар помимо описания имеет большое количество качественных фото в разных ракурсах.
Изменения пользовательских настроек в отношении изображения также влияют на стиль текстов, отображаемых на странице. Короткие, броские лозунги и исчерпывающие, но конкретные описания продуктов – это те элементы веб-дизайна, которые способствуют увеличению продаж. Они должны сосредоточиться на презентации самого товара или услуги, описать, как данный продукт может быть использован в жизни и для чего он может быть полезен. При создании описаний вы должны знать свою целевую аудиторию, ссылаться на ее потребности и интересы и использовать принципы SEO.

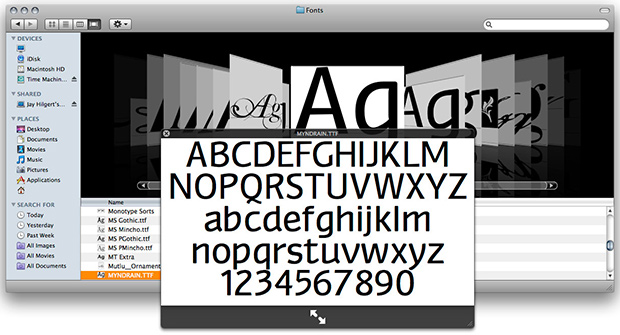
Трудно поверить, что всего несколько лет назад у нас было небольшое количество доступных шрифтов, чтобы сделать текст более привлекательным. Сегодня вы можете найти огромное разнообразие интересных шрифтов в Интернете – с одной стороны, это ответ на потребности самих пользователей, с другой – это результат беспрецедентного интереса к типографии шрифтов. Компании хотят получить хорошее признание и видимость своих шрифтов для своих получателей.
Современные тенденции в веб-дизайне предполагают, что самые стильные сайты излагают информацию при помощи четких, приятных для человеческого глаза шрифтов.
Веб-дизайнеры также превращают типографику в инструмент для создания захватывающих, инновационных произведений искусства. Современный подход к письму, слова и отдельные тексты, написанные в художественных, оригинальных стилях письма, теперь воспринимаются как тенденция не только на веб-сайтах. Крупные вывески часто даже заменяют картины, создавая фотообои или уникальные дизайны, которые уже являются постоянной чертой современного прикладного искусства в частных домах и офисах. Тенденции дизайна указывают на крупные и смелые работы. Они могут быть разных цветов и фактур, имитируя буквы, вырезанные из дерева, металлические решетки или небрежные фрески.
Пользователи обычно сканируют текст глазами по диагонали, не тратя время на тщательный анализ содержимого. По этой причине современный веб дизайн адаптируется к новому типу получателей, включая четкие, полужирные заголовки и сокращенные сообщения, чтобы быстро привлечь отвлеченное внимание получателей. Веб-разработчики и администраторы выбирают большие заголовки, чтобы привлечь внимание. Обычно на домашней странице их несколько. Они, например, на слайдере, определяющем основную миссию и видение компании. Также используются для разделения отдельных элементов страницы, обращая внимание на дополнительную информацию. Они часто подчеркивают ключевые корпоративные лозунги и особенности продукта. Составление букв разного размера может дать действительно интересный эффект, привлекая внимание и точно информируя о цели данного сайта.
Оказывается, что такие обработки также увеличивают конверсию и переходы на отдельные категории или товары. Увеличенный размер заголовка обычно сочетается с меньшим размером шрифта ниже. Эти заголовки обычно направляют на последующие страницы веб-сайта, чтобы потенциальный клиент мог сосредоточиться на вопросах, которые его интересуют. Тексты, опубликованные там, более длинные и полные, являются промежуточной формой между текстами записей на главной странице и разработанными записями блогов.
Правильно подобранные шрифты могут стать значительным преимуществом по сравнению с традиционными шрифтами.

Компьютерные экраны могут обеспечить пользователей яркими, насыщенными цветами гораздо проще, чем печатные носители. А цвет – один из самых мощных инструментов визуальной коммуникации. Стоит использовать правильные цвета, чтобы ваш стильный сайт выделялся и ассоциировался с теми функциями, которые вы хотите подчеркнуть. Смелые цвета в настоящее время все чаще выбираются дизайнерами. Именно эти цвета ассоциируются у нас с природой, кажутся нам естественными. Однако мы можем пойти в направлении минимализма в проектах и использовать более спокойные оттенки, создавая современные сайты 2020.
Правильный цвет может улучшить читабельность страницы до 40%. Хорошо подобранный цвет поможет не просто создать современный сайт, а и сделает все тексты более удобными для чтения и привлекательными, а значит, полезными для посетителя. Цвет является одним из первых элементов, которые наш мозг связывает с данным брендом. Поэтому зачастую это первое, что привлекает наше внимание. Исследования в университете Виннипега не оставляют сомнений. Человек в среднем принимает решения всего за 90 секунд после первого взаимодействия с другими людьми или продуктами. От 62% до 90% рейтинга о компании и ее продукции основано исключительно на цветах.
Поэтому осторожное и продуманное использование цветов может не только отличать ваши продукты от конкурентов, но и повлиять на настроения и чувства потенциальных клиентов и решения о покупке. Выбор правильных цветов для вашего сайта может значительно увеличить количество уникальных посетителей сайта и устойчивый рост конверсии. Это также помогает снизить высокий показатель отказов, вызванный случайными входами таких пользователей сети, которые, к сожалению, не заинтересованы в этой теме.

Минимализм продолжит доминировать в цифровом ландшафте в 2020 году. Дополнительные анимации и тонкие эффекты затухания сделают прокрутку более захватывающей. Они дают веб-сайтам свободу представлять свой контент и в то же время обеспечивают более контрастную и четкую типографику без слишком большого количества отвлекающих элементов. Некоторые из них, особенно текст, перемещаются из одной области страницы в другую. Чтобы это решение создало правильное впечатление, дизайнеры эффективно используют пространство, чтобы пользователи знали, на какие элементы интерфейса сайта они могут щелкнуть и где их найти.
Минимализм, пожалуй, одна из самых классических и вечных тенденций, если речь идет про современный дизайн сайта или интернет-магазина. Его выбор часто ассоциируется с эстетикой. Чем меньше элементов и контента на веб-сайте, тем легче потенциальному клиенту будет ознакомиться с его содержимым. Если веб-сайт был разработан правильно, он покажет пользователю именно то, что он ищет.

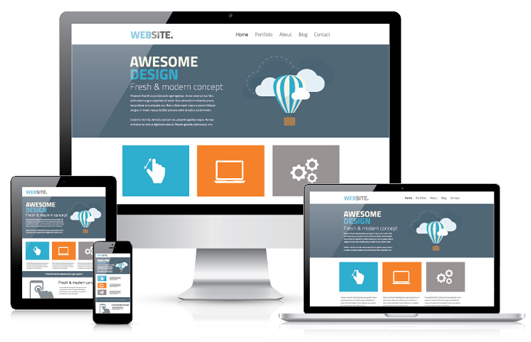
Уже не нужно никого убеждать в необходимости наличия мобильной версии сайта. Согласно последним исследованиям, мобильные пользователи проводят в Интернете более чем в два раза больше времени, чем пользователи настольных компьютеров. Это, безусловно, достаточно веская причина для удовлетворения их потребностей путем создания комфортной среды для просмотра веб-сайтов.
Часто бывает так, что мобильная версия сайта рассматривается владельцами как менее важная. Однако, если в вашей отрасли 80% пользователей – люди, использующие смартфоны, стоит создать мобильную страницу с особой тщательностью. Для этого у нас есть концепция Mobile First. Поэтому мы в основном разрабатываем сайт для пользователей мобильных устройств. Что меняет взгляд на стадии подготовки сайта, некоторые элементы страницы веб-сайта должны выглядеть по-другому.
То, каким образом пользователи вводят запросы в Интернете, говорит о будущих тенденциях. По данным Google, более 48% всех пользователей начинают поиск на мобильном устройстве. Этот факт сам по себе не вызывает беспокойства … Пока вы не примете во внимание, что Google наказывает страницы, которые не подходят для мобильных устройств в результатах поиска.
По словам самой компании, адаптивность сайта под мобильные телефоны будет еще более широко использоваться в качестве фактора ранжирования. Это изменение повлияет на мобильный поиск на всех языках по всему миру, оказав значительное влияние на наши результаты поиска. По словам Google, это облегчит пользователям получение релевантных высококачественных результатов поиска, оптимизированных для их устройств. Отсюда следует, что каждая компания должна оптимизировать свой современный сайт для мобильных устройств. Отсутствие достаточного внимания к улучшению навигации сайта пользователем на мобильном телефоне или планшете приведет к тому, что потенциальные клиенты уйдут.

Некоторые компании также используют уникальные пользовательские иллюстрации, чтобы выделить свой бренд и отличить свой веб-сайт от других. Графика может быть лишь небольшим эстетическим элементом, повторяющимся, например, на визитках, или стать основной темой сайта. Иногда они заменяют даже популярные слайдеры и фоны отдельных страниц или записей в блогах.
Нарисованные от руки иллюстрации в стиле ретро идеально соответствуют современному цифровому дизайну, к которому мы привыкли в последнее время. В настоящее время это одна из самых отличительных черт, которую можно найти на современных сайтах. Можно ожидать, что эта тенденция начнет развиваться в ближайшие годы. Стоит привыкнуть к мысли, что рисунки и анимация станут альтернативой традиционным, классическим фотографиям продуктов и другой графике сайта.
Как и в других сферах деятельности, в области создания и продвижения сайтов существуют свои тренды. Специалисты компании PROject SEO постоянно отслеживают меняющиеся тенденции, чтоб создавать для своих клиентов только самые стильные сайты 2020.

Главный редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейсы от НАС!
 SEO-оптимизация сайта под требования AI
SEO-оптимизация сайта под требования AI  9 примеров контента, которым захотят поделиться
9 примеров контента, которым захотят поделиться  Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей
Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей  Google E-E-A-T: как продемонстрировать личный опыт
Google E-E-A-T: как продемонстрировать личный опыт  Квиз – универсальный инструмент для лидогенерации
Квиз – универсальный инструмент для лидогенерации  Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club
Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club  8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу
8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу  Что такое целевая аудитория и как ее найти
Что такое целевая аудитория и как ее найти
Комментарии к статье