Не позволяйте медленной скорости загрузки страниц отвлекать клиентов от ваших услуг и товаров. Используйте советы от специалистов компании PROject SEO, чтобы повысить скорость сайта.
Медленная загрузка страниц – это не просто незначительное неудобство для пользователей. Для корпоративных компаний это может привести к увеличению показателя отказов, снижению количества конверсий и, в конечном итоге, к потере дохода, поскольку потенциальные клиенты покидают страницу в поисках более быстрых результатов.
Скорость страницы также является фактором ранжирования – если вы не оптимизируете страницы для быстрой загрузки, вы не только упускаете возможность обеспечить хорошее впечатление, но и можете оказаться низко в выдаче.
Многие наши клиенты знают, что скорость важна. Но в любом случае могут возникнуть препятствия и проблемы при получении одобрения и выполнении оптимизации скорости страницы в корпоративных организациях.
В этом посте вы найдете некоторые из наиболее эффективных способов повышения скорости загрузки страниц, а также мы расскажем о том, как вы можете сотрудничать со своими маркетинговыми командами и разработчиками для внедрения и отслеживания изменений.

Если вы уже отслеживаете скорость загрузки страниц, отлично. Вы на правильном пути. Если нет, сделайте это в первую очередь.
А пока предположим, что мы все отслеживаем время загрузки и составляем отчеты. Что, если скорость страницы не совсем та, которую вы хотите? Что вы можете сделать, чтобы обеспечить клиентам наилучшее обслуживание? Есть много способов решить проблему низкой скорости страницы, и эти 10 шагов – отличные действия для начала.
Когда пользователь посещает ваш сайт, клиент и сервер начинают обмен ресурсами. Данные с вашего веб-сайта – обычно статические ресурсы, такие как логотипы, стили, фон и изображения – загружаются на жесткий диск пользователя и хранятся там в течение заранее определенного периода времени.
Первоначально этот процесс съедает пропускную способность (а вместе с ней и время). Однако, когда данные кэшируются, эта информация уже доступна. Нет необходимости загружать ее снова, что сокращает время загрузки и делает работу пользователей удобнее.
Не существует волшебной даты истечения срока действия «кеша браузера», но есть несколько общих рекомендаций. Например, вы можете кэшировать контент, который редко меняется в течение года, или использовать eTags для выполнения условных запросов кеширования при изменении контента.
SEO – один из немногих маркетинговых каналов, который зависит от того, что находится на поверхности, в такой же степени, как и то, что находится под ней. Ничто не иллюстрирует это лучше, чем взаимосвязь между вашим исходным кодом и усилиями по поисковой оптимизации.
Поисковые системы, особенно Google, основываются на многих факторах при определении рейтинга сайта. Одним из наиболее важных является возможность сканирования или то, насколько легко он может получить доступ к содержанию вашего сайта и сканировать его.
Если сайт написан правильно, этот процесс идет быстрее. Когда ошибки есть повсюду скорость загрузки страниц падает.
Многие компании часто имеют долгую цифровую историю, их основной код для веб-сайтов может быть устаревшим, неэффективным или содержать непреднамеренные ошибки, которые накапливаются с течением времени. Тщательный комплексный аудит вашего кода помогает выявлять проблемы и устранять их по мере необходимости.

Многие веб-страницы заполнены контентом и мультимедиа, которые видны и невидимы для пользователей. Когда эти ресурсы находятся в исходной форме, они могут замедлять соединения и приводить к неоправданно длительному времени загрузки.
Ваш веб-сервер может быть быстрым, как и ваше интернет-соединение, но вы должны предусмотреть, что люди будут заходить на сайт через более медленное соединение смартфона LTE или 3G. Включение сжатия на стороне сервера с помощью таких алгоритмов, как Brotli или gzip, упрощает сжатие этих ресурсов, чтобы они не создавали нагрузки как для серверов, так и для пользователя.
Кроме того, это может значительно сократить время загрузки файлов HTML, CSS и Javascript, что повысит скорость загрузки страниц и сделает лояльность клиентов.
Сети доставки содержимого, также называемые сетями распространения контента (CDN), управляют тем, как данные (включая таблицы стилей, изображения, видео, сценарии и т.д.) передаются от сервера к клиенту. Когда вы используете CDN, группа географически распределенных серверов будет работать вместе, чтобы быстро доставлять контент сайта, сокращая время загрузки и потребление полосы пропускания.
Преимущества этого метода передачи могут распространяться как на организацию, так и на пользователя сайта за счет уменьшения объема информации, которую должен предоставить сервер.
В некоторых случаях CDN также может добавить уровень безопасности к передаче данных. Хотя это не повлияет на скорость загрузки страниц, это может принести пользу репутации бренда и усилиям по обеспечению целостности.
Перенаправления – обычное дело, но это не значит, что они идеальны. Они могут быть особенно неприятными для SEO. Когда пользователь проходит через перенаправление целевой страницы, сервер должен предоставить дополнительные данные, увеличивая время загрузки страницы. Это не означает, что перенаправления следует избегать любой ценой – иногда они являются “неизбежным злом”. Однако их следует использовать с осторожностью.
Сохраните переадресацию на тот случай, когда вам нужно будет адресовать ошибочный, неправильный или иным образом проблемный URL.
Прежде чем использовать перенаправление, следует учесть следующие моменты:

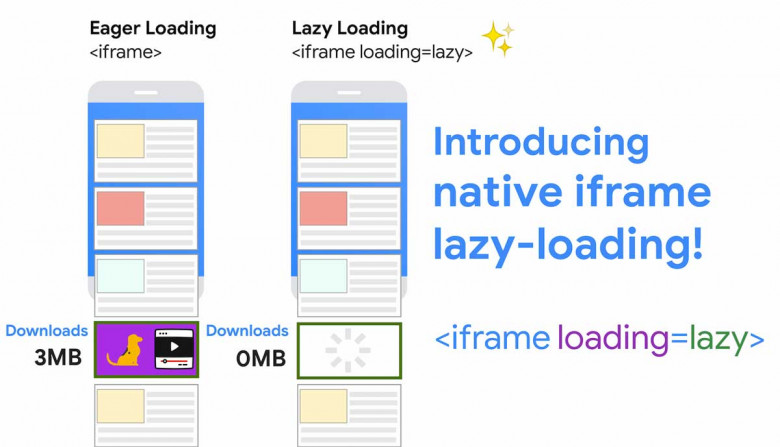
Для страниц с большим количеством контента отложенная загрузка может полностью изменить правила игры. Традиционно контент веб-страницы, особенно изображения, загружается одновременно. Это может показаться эффективным, но когда дело доходит до скорости страницы, все наоборот. Когда вы полагаетесь на одновременную загрузку, пользователям сайта приходится дольше ждать загрузки контента как в верхней, так и в нижней части страницы.
Отложенная загрузка определяет приоритеты контента в зависимости от того, что пользователь увидит первым, что упрощает пользователям просмотр контента и более быстрое взаимодействие с ним. Контент в нижней части страницы не загружается, пока пользователь не прокрутит страницу вниз.
Время загрузки вашей страницы будет основано на времени отрисовки самой большой и видимой части содержимого на первом экране сайта (LCP), которая относится к контенту, видимому пользователям до того, как им понадобится прокрутка.
Таким образом, даже если страница загружена не полностью, вы получите «полную скидку» за скорость загрузки, как только пользователи увидят контент в верхней части страницы.
Ваш сервер делает много тяжелой работы, и все, что вы можете сделать, чтобы облегчить нагрузку (без ущерба для UX), поможет повысить скорость страницы.
Использование CDN, мониторинг вашего сайта на наличие узких мест, сжатие изображений и т.д. может упростить вашему серверу выполнение поставленной задачи и открыть пользователям желаемую страницу с ожидаемой скоростью.
Однако есть два важных аспекта для решения этой конкретной проблемы. И то, и другое должно быть связано с представлением о посещении веб-сайта как о «загрузке компьютера».
Даже на веб-сайте электронной коммерции многие страницы (главная страница, страницы категорий, карточек товаров и т.д.) будут одинаковыми для каждого пользователя. Использование статического кеша страницы на сервере избавляет сервер от необходимости выполнять всю вычислительную работу для обслуживания этой страницы.
А поскольку это должно произойти раньше всего, важно, чтобы время, оставшееся после этого шага, было небольшим – даже менее 1/4 секунды в идеале.
При запуске приложения PHP читаемый человеком код сначала компилируется в код, более пригодный для машинного использования. Большинство серверов (поскольку при этом используется много оперативной памяти) по умолчанию не позволяют машинному коду оставаться.
Если вы когда-либо видели сайт, который работает очень быстро, вплоть до этапа оформления заказа, обычно это связано с отсутствием этого компонента.

Изображения и видео являются ценным активом – немногим из нас нравится стена текста без какой-либо визуальной поддержки или подсказок – но они также могут быть дорогостоящими, когда дело доходит до времени загрузки страницы.
Не оптимизированы должным образом изображения будут загружаться дольше, а вы – терять надежды на повышение скорости загрузки сайта.
Если вы используете изображения или видео, убедитесь, что они не больше, чем необходимо, имеют соответствующий формат и что вы сжимаете визуальные ресурсы, чтобы уменьшить время загрузки.
Легкий способ сделать это – использовать сторонний инструмент сжатия, который изменяет размер файла без нарушения целостности изображения или видео. Вы можете приобрести программное обеспечение для сжатия данных, но есть также множество бесплатных платформ, с которыми вы можете поэкспериментировать, чтобы начать работу. Пример условно-бесплатного онлайн инструмента для сжатия изображений: https://kraken.io/web-interface.
Если вы “ведете борьбу” с медленной загрузкой и на странице много изображений, то один только этот шаг может существенно повлиять на скорость загрузки страницы.
WebP – это новый формат изображений, поддерживаемый всеми современными браузерами, который позволяет значительно уменьшить размер изображений без ущерба для качества. Помня об этом, также неплохо было бы внимательно следить за временем загрузки новых страниц или страниц с недавним обновлением изображения.
Мы уже упоминали о важности чистого кода, но об этом стоит упомянуть еще раз с конкретным обращением к структуре HTML и CSS.
HTML и CSS, которые не были оптимизированы, увеличивают вес или размер вашей страницы. Чем тяжелее страница, тем дольше она загружается. Ненужные пробелы и символы могут утяжелить страницу, не добавляя удобства пользователям. Улучшение структуры HTML и CSS может помочь создать более легкую страницу, которая загружается быстрее.
Означает ли это, что вам нужно, чтобы кто-то просматривал страницу за страницей вручную? Точно нет. Некоторые отличные инструменты, такие как CSS Minify и DirtyMarkup, могут автоматизировать процесс пересмотра существующего кода и оптимизации нового кода, прежде чем он будет запущен.
Когда дело доходит до создания интегрированного опыта как для внешних, так и для конечных и серверных пользователей, темы и плагины могут принести реальную пользу. К сожалению, не все плагины созданы одинаково, и, в зависимости от CMS сайта, некоторые из них могут вызывать значительное увеличение времени загрузки страницы.
У этой проблемы нет единой причины. В некоторых случаях плагины устарели или несовместимы с сайтом. В других случаях темы и плагины могут быть плохо обработаны с самого начала, и любые существующие проблемы будут перенесены на ваш сайт, что приведет к замедлению загрузки.
Однако нет необходимости избавляться от всех этих сторонних ресурсов. Вместо этого используйте плагины и темы только из надежных источников, убедитесь, что вы используете последнюю версию, и старайтесь использовать их как можно меньше.
Когда вы добавляете новые плагины или темы на страницу, всегда внимательно следите за скоростью сайта, чтобы быстро выявлять любые проблемы, прежде чем они приведут к увеличению показателей отказов и неудовлетворенности пользователей.

Теоретически описанные выше шаги достаточно легко реализовать, и это принесет реальную пользу пользователям. Однако на практике это не всегда так просто.
Например, одним из самых значительных препятствий на пути к повышению скорости загрузки страниц является поиск поддержки для внесения необходимых изменений.
Хотя некоторые из вышеперечисленных изменений, например оптимизация медиа, находятся в пределах возможностей вашей команды Digital маркетинга и разработчиков сайта, другие в значительной степени зависят от системных администраторов и ИТ-специалистов. Это особенно верно для изменений, связанных с разработкой или сервисом, которые часто требуют доступа к серверной части для решения этих проблем с интерфейсом.
Преодоление разрыва между этими двумя звеньями может стать настоящей проблемой для компаний любого размера, особенно для предприятий.
Тем не менее, чтобы добиться успеха, ваша маркетинговая команда должна иметь поддержку системного администратора и/или доступ и полномочия для внесения изменений на хостинге.
Корпоративное SEO затрагивает очень многие части вашего бизнеса, и может быть трудно определить одну проблему, которая поможет вам или сломает ваши усилия.
Но когда дело доходит до клиентского взаимодействия с сайтом, скорость загрузки страниц играет значительную роль. Любые стратегии развития сайта в поисковых системах должны принимать во внимание этот важный показатель. Хорошая новость заключается в том, что есть несколько шагов, которые вы можете предпринять, чтобы повысить скорость работы сайта за относительно короткий промежуток времени, значительно улучшив качество обслуживания, привлечение и удержание клиентов.

Главный редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейсы от НАС!
 SEO-оптимизация сайта под требования AI
SEO-оптимизация сайта под требования AI  9 примеров контента, которым захотят поделиться
9 примеров контента, которым захотят поделиться  Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей
Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей  Google E-E-A-T: как продемонстрировать личный опыт
Google E-E-A-T: как продемонстрировать личный опыт  Квиз – универсальный инструмент для лидогенерации
Квиз – универсальный инструмент для лидогенерации  Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club
Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club  8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу
8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу  Что такое целевая аудитория и как ее найти
Что такое целевая аудитория и как ее найти
Комментарии к статье