Оглавление:
Одним из топовых факторов ранжирования сайта поисковыми системами является скорость его загрузки. К тому же, если такова проблема существует, тогда она становиться заметной не только администраторам ресурса, а и его юзерам. Поэтому, если Вы ищете причину, почему поисковые роботы понижают в выдаче Ваш сайт, а также заметили рост процента отказов, то настоятельно рекомендуем проверить скорость загрузки сайта.
Давайте разберемся в этом понятии более детально. Это период, начиная с запроса к серверу (подключение к DNS, перенаправление), и заканчивая загрузкой контента и скриптов до полного открытия страницы. В компании Google этому показателю уделяют значительное внимание, он является важнейшим критерием в повышении сайта в выдаче. Что касается Яндекс, то четких указаний, касательно скорости тут нет. Но, в рекомендациях по выбору хостинга четко указано, что предпочтение стоит отдать хостингу, способному предоставить высокую скорость загрузки веб-ресурса.
Важно также учитывать и поведение пользователя, который заходит на сайт с низкой скоростью загрузки. С какого бы устройства пользователь не заходил на интернет-ресурс (ПК, смартфон или планшет), если сайт будет загружаться долго, то юзер, скорее всего, покинет его, перейдя к следующему в поисковой выдаче. И вот такое поведение воспринимается крайне негативно поисковым роботом. Растет процент отказов и сайт в результате проседает в выдаче. Причем, статистика показывает, что для мобильных пользователей скорость – еще более важный критерий, нежели для десктоп-юзеров. Так, статистика следующая: почти 40% среди запрашивающих покинут страницу, если временный промежуток ее загрузки больше, чем 10 с. Статистика на мобильных устройствах еще более «жесткая» – 74% юзеров не будут ждать более 5 с, чтоб загрузился сайт. Столь медленный сайт не попадает в зону интересов пользователя.
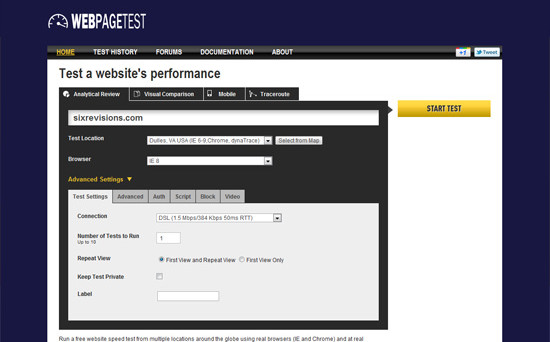
В июле 2018 года запущен новый алгоритм поиска Google Speed Update, анализирующий мобильную версию сайта. Просчитывая скорость загрузки сайта, алгоритм повышает в мобильной поисковой выдаче те веб-сайты, которые имеют большее значение данного параметра. Главное отличие нового алгоритма от работающего с 2010 года – постепенное изучение сайта, что дает возможность администраторам ресурса быстро реагировать и исправлять ошибки. Даже минимальное повышение скорости, будет способствовать повышению сайта в мобильной выдаче. Проверка скорости загрузки сайта может и далее производится с помощью официального инструмента – Google PageSpeed Insights. Обращаем также внимание, что тестирование десктопной версии пока остается без изменений.

Итак, с тем, как проверить скорость, мы разобрались. Каким инструментом пользоваться – зависит от Ваших личных предпочтений. Можно использовать все сразу для изучения полной картины и наиболее достоверных данных. Что же делать, если результаты желают быть лучше? Есть несколько самых распространенных методик, которые нацелены на реальный результат:
Нужно понимать, что скорость, с которой загружается Ваш интернет-ресурс – одно звено в цепочке факторов, которые влияют на позиции сайта. Помимо скорости есть большое количество других аспектов, над которыми нужно работать для улучшения позиций сайта, росту конверсии и количества потенциальных клиентов.

Главный редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейсы от НАС!
 SEO-оптимизация сайта под требования AI
SEO-оптимизация сайта под требования AI  9 примеров контента, которым захотят поделиться
9 примеров контента, которым захотят поделиться  Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей
Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей  Google E-E-A-T: как продемонстрировать личный опыт
Google E-E-A-T: как продемонстрировать личный опыт  Квиз – универсальный инструмент для лидогенерации
Квиз – универсальный инструмент для лидогенерации  Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club
Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club  8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу
8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу  Что такое целевая аудитория и как ее найти
Что такое целевая аудитория и как ее найти
Комментарии к статье