В этой статье мы рассмотрим, что такое AMP страницы в поисковой системе Google, а также дадим короткую сводку о том, как работают турбо страницы.
В конце января 2016 года в Google Search Console появилась новая опция, позволяющая ускорить мобильные страницы AMP. До этого момента появлялось мало информации об подобном ускорении. Это очень доступная платформа для создания быстро загружаемых мобильных веб-сайтов. Инициатива с открытым исходным кодом направлена на то, чтобы программисты могли легко увеличить скорость (и, следовательно, удобство для пользователей) читателей на мобильных устройствах, не жертвуя при этом рекламным доходом, на который они могут рассчитывать.
Дополнительное преимущество, которое открывают AMP страницы, заключается в снижении показателя отказов, вызванного медленной загрузкой страниц и контента, независимо от того, доступен ли контент на мобильных устройствах, ПК или ноутбуках.
Хотя опытные программисты часто достигают аналогичных результатов за счет интенсивной оптимизации производительности, заказчики часто игнорируют это из-за нехватки ресурсов. AMP позволяет легко получить эти оптимизации без изменения основной работы мобильной версии.
Еще один плюс – будущее использование Google и другими крупными компаниями из индустрии интернет-технологий, которые поощряют именно AMP страницы, в значительной степени интегрируя инструмент на свои платформы.

Ускоренные мобильные страницы (AMP) работают как любая другая страница на основе HTML, но с той разницей, что существуют некоторые ограничения на определенные элементы HTML, которые запрещены или могут использоваться только в конкретных случаях. Ускорение AMP, как положено, функционирует во всех современных браузерах.
Инструмент работает с использованием различных технических элементов, предоставляемых браузерами и серверами, что увеличивает скорость загрузки страниц, и в результате улучшает пользовательский опыт.
По сути, основа для создания мобильных веб-сайтов, AMP состоит из трех основных частей:

Эти теги и расширенные компоненты не сложны в использовании. Они требуют лишь небольшого планирования в дизайне сайта.
Чтобы Google (и другие технологии, поддерживающие AMP) могли определять версию вашей AMP страницы, требуется изменить исходную версию кода. Код оригинальной страницы должен содержать следующий тег:
<link rel = “amphtml” href = “http://www.example.com/blog-post/amp/“>
На сайте AMP Discovery также упоминается, что для некоторых платформ с поддержкой AMP требуются метаданные Schema.org для определения типа содержимого страницы. (В настоящее время «article», «recipe», «review» и «video» перечислены как примеры типов страниц на GitHub.)
Более того, это также означает, что метаданные Schema.org необходимы для того, чтобы ваш контент мог отображаться в выдаче в Поиске Google.
Так что, если вы пытаетесь получить будущие преимущества от Google с помощью AMP, убедитесь, что вы провели все работы по ресурсу!
Увеличение количества блокирующих объявлений мешает издателям монетизировать свои сайты. Для некоторых пользователей сокращение времени загрузки сайта является стимулом для использования блокировки рекламы, которая может помочь увеличить скорость просмотра. AMP можно рассматривать как ответ на эту проблему.

Цель проекта «Ускоренные мобильные страницы AMP» – обеспечить эффективную монетизацию рекламы в мобильной сети с помощью ориентированного на пользователя подхода. В этом контексте цель состоит в том, чтобы обеспечить поддержку широкого спектра рекламных форматов, рекламных сетей и технологий на ускоренных мобильных веб-сайтах.
В результате многие из самых популярных рекламных сетей сейчас используют расширенный компонент amp-ad (с большей совместимостью).
Если ваша монетизация более сложна – с использованием платных сетей или подписок – документация доступна для реализации в AMP с использованием расширения «AMP Access».
Да. На самом деле, анализ AMP очень интеллектуален. Чтобы предотвратить замедление работы сайта многими аналитическими системами, тут применяется специальные инструменты. Существует два пути включения аналитических функций AMP для сайта:
![]()

В мобильной поисковой системе значок AMP указывает пользователям веб-сайты, которые открываются быстро и эффективно. Когда пользователи выбирают страницу AMP, Google Search извлекает ее из кэша страниц Google AMP и предоставляет различные способы оптимизации загрузки (например, предварительный рендеринг), благодаря чему страницы отображаются немедленно. В настоящее время страницы рабочего стола AMP не содержат расширенных функций (таких как карусели и логотипы AMP) и не отображаются на уровне кэша страниц AMP Google или браузера AMP. Канонические страницы AMP напоминают стандартные результаты поиска.
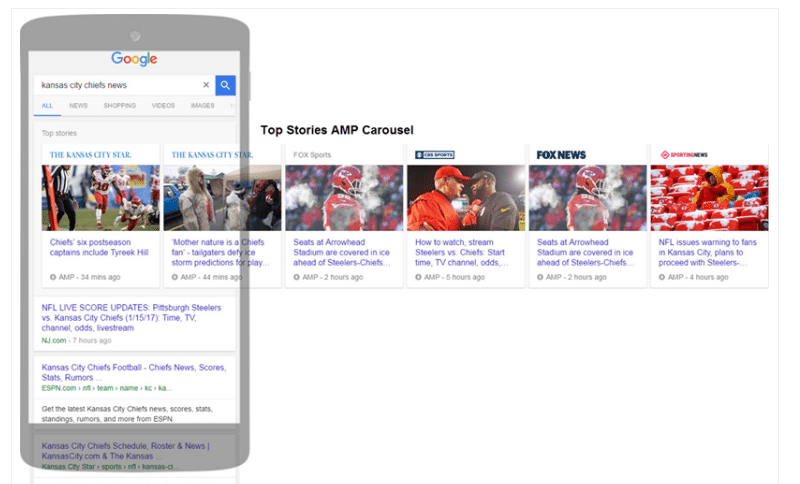
Содержимое AMP может появляться в результатах поиска Google в виде карусели или результатов с расширенными элементами. Карусель – это контейнер для многих результатов с расширенными элементами одного типа. В рамках одной карусели вы также можете просматривать рецепты, статьи и визуальные материалы с различных веб-сайтов (например, самые важные статьи). Результат с расширенными элементами включает в себя стиль, изображения и другие функции.
AMP страницы предоставляют относительно простой способ увеличить скорость мобильных веб-сайтов, а также увеличить охват мобильной аудитории. Пока инструменты не так широко используются, но учитывая тот факт, что количество мобильных пользователей сайтами только растет – все только впереди.

Главный редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейсы от НАС!
 SEO-оптимизация сайта под требования AI
SEO-оптимизация сайта под требования AI  9 примеров контента, которым захотят поделиться
9 примеров контента, которым захотят поделиться  Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей
Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей  Google E-E-A-T: как продемонстрировать личный опыт
Google E-E-A-T: как продемонстрировать личный опыт  Квиз – универсальный инструмент для лидогенерации
Квиз – универсальный инструмент для лидогенерации  Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club
Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club  8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу
8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу  Что такое целевая аудитория и как ее найти
Что такое целевая аудитория и как ее найти
Комментарии к статье