Диспетчер тегов (Google Tag Manager) – это специализированная программа, основная задача которой сводится к упрощению в работе с тегами на определенном сайте или в приложении. Он помогает менять коды элементов на странице, осуществляет интеграцию сайта с нужными системами аналитики, а также прочими важными сервисами.
Преимущество кода в том, что его достаточно один раз установить на свой ресурс и вести управление самостоятельно, не тратя баснословных средств на узкопрофильных специалистов, которые будут выполнять простейшие задачи. Чтобы понять, как настроить Google Tag Manager самостоятельно, достаточно разобраться в некоторых азах.
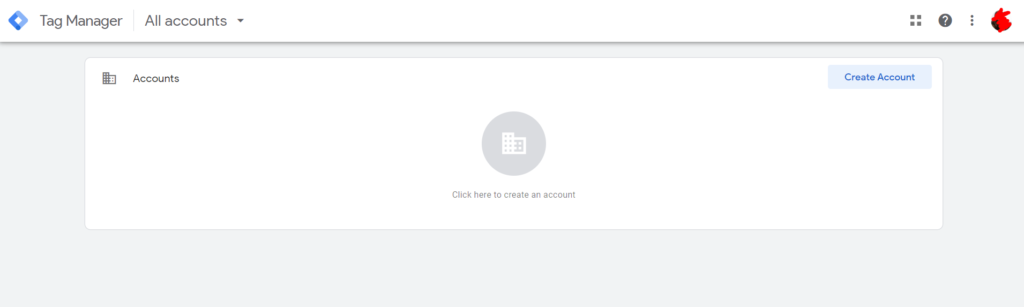
Для начала потребуется найти стартовую страницу сервиса. Если еще аккаунта в нем нет, потребуется провести процедуру регистрации. Нужно нажать на старте на соответствующую кнопку. Для упрощенной системы можно использовать уже имеющуюся почту в сервисе GMAIL или авторизоваться через любой удобный способ.
Далее регистрируется аккаунт в специальном диспетчере тегов. Для того чтобы его создать, необходимо перенестись в Диспетчер тегов и далее найти там кнопку «Создать аккаунт».

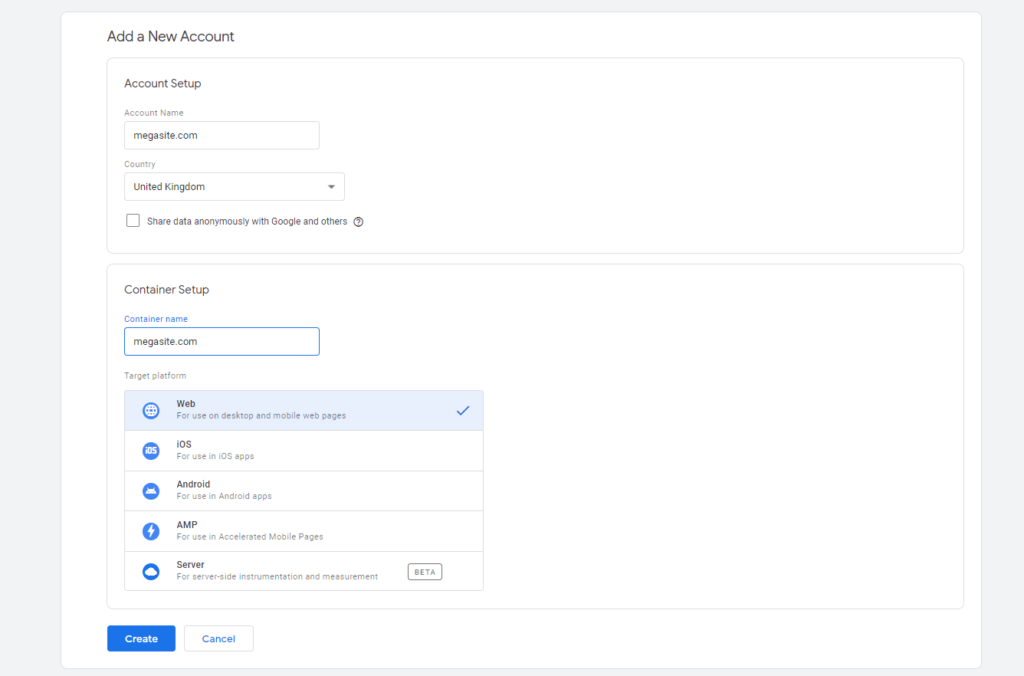
В качестве названия большинство используют наименование корпорации, сайта, Интернет-магазина или ИП, которую представляют. Далее необходимо указать страну и установить отметку рядом с пунктом передачи данных в сервисы Google и прочие службы. Затем нужно нажать на «Далее».

После этого потребуется детальная установка так называемого контейнера. Контейнером называется упрощенный аналог ресурсов. В нем можно хранить различные теги, триггеры и прочие необходимые инструменты. Преимуществом является наличие возможности хранения нескольких контейнеров для ряда сайтов на одном GTM. Для удобства навигации специалисты советуют называть каждый ресурс по его имени или назначению. А еще лучше создать отдельные папки и ярлыки, чтобы точно не запутаться в большом объеме информации.
После выбора названия контейнера необходимо будет определиться с тем, где он именно будет использоваться. После чего необходимо нажать на кнопку «Создать».
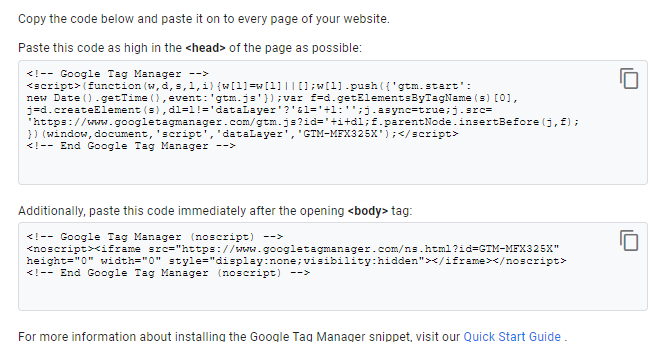
Перед использованием желательно тщательным образом ознакомиться с правилами использования Google Tag Manager. Важно помнить, что незнание определенных пунктов не освобождает от ответственности перед разработчиками. После ознакомления важно согласиться с условиями компании, кликнув на соответствующую галочку. Далее нажать на кнопку «Да». После процедуры пользователь увидит окно с исходным кодом, который необходимо перенести на ресурс или вмонтировать в приложении.
Код элемента перенести можно будет сразу на все страницы сайта, информацию с которого необходимо отслеживать. Некоторые пользователи делают операцию после того, как добавляют на сайт свои первые теги. Чтобы скопировать код, нужно перейти на «Администрирование» – «Установка диспетчера тегов в Google».
Если у пользователя есть минимальные знания в HTML, а также имеется доступ к Административной панели, установить код не составит труда. Если движок сайта более сложный или знаний недостаточно, следует обратиться сразу за помощью к специалистам. В противном случае можно негативно повлиять на работу всего сайта.
Исходный код состоит из 2 элементов, которые загружаются на сайте независимо друг от друга, что следует учитывать при установке. Зачастую происходит картина, при которой основная часть тега загружается, не дожидаясь выгрузки контейнеров. Первая часть кода элемента обычно размещается в хедере страницы (между тегами <head></head>), как можно ближе к открывающему тегу.

Чем выше будет размещен самый первый объект, тем более быстрой будет его загрузка. При помещении тега в тело ресурса есть риск потерять информацию о посетителях. В частности тех, которые покинут страницу до загрузки тега. Еще одна его деталь является запасной и считается, отслеживает действия той части посетителей, у которых не установлен JavaScript. Ее обычно размещают сразу после открывающего тега тела сайта.
Очень важно поместить код именно на той странице, которую пользователь собирается отслеживать в дальнейшем.
Некоторые пользователи используют особую технологию АМР. Она помогает в адаптации под мобильные и ряд прочих устройств. В таком случае первую кодовую часть специалисты обычно размещают перед закрывающим тегом, а вторую непосредственно после тега.
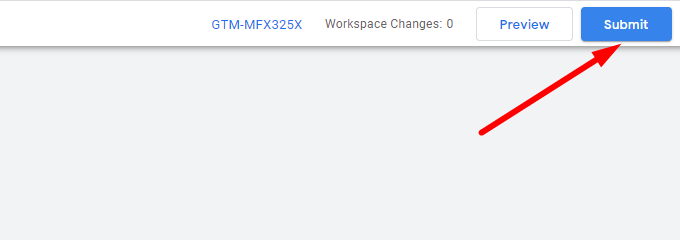
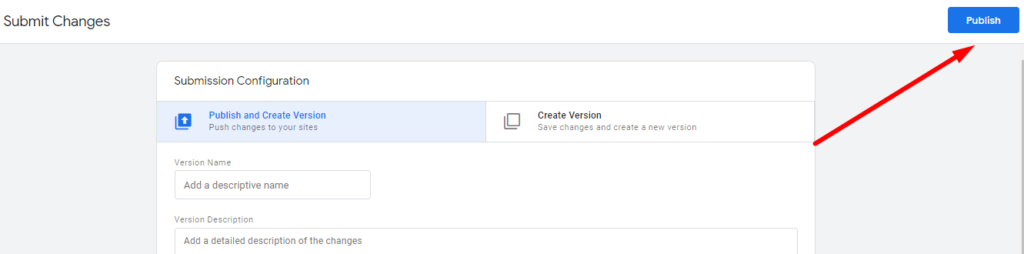
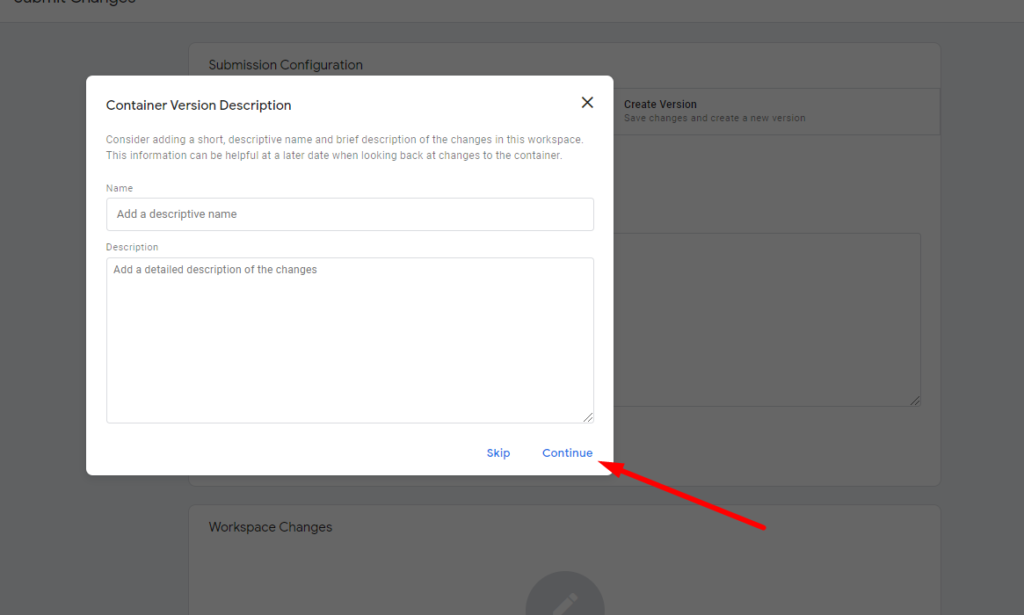
Если в исходнике отсутствует рабочий тег, большинство специалистов советуют не медля установить его. В противном случае можно вызвать ошибку 404. Она не критична, но при использовании определенных сервисов для отслеживания JavaScript такая ошибка может засорять общий отчет. Публикация пустого контейнера не только не навредит сайту, но еще и снизит стрессовые показатели у разработчиков. Для того, чтобы допустить к публикации контейнер, нужно сделать следующее:

Далее выбрать пункт «Создание и публикация версии». Если это первоначальная версия контейнера, пункт с описанием можно опустить, вернувшись к нему позже.

Затем нажать на кнопку публикации.

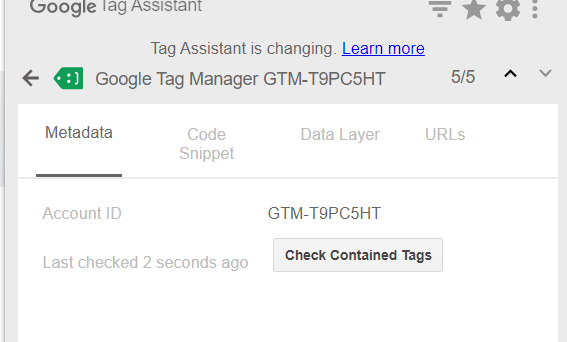
После того, как тег добавлен на сайт или приложение, корректность работы легко можно проверить при помощи Google Tag Assistant. Так называется специализированное дополнение к Google Chrome. Оно охватывает установленные детали Google и оценивает корректность их работы.
После скачивания и установки аддона на панели инструментов браузера появится значок с приветливым смайликом. После того, как пользователь нажмет на него, появится возможность выбора тегов для проверки из списка установленных. После выбора нажать кнопку « Done», что переводится как «Готово».
После перейти на страницу проверки и нажать на значок Ассистента. Для активации аддона нажать кнопку «Enable». Он начнет работать после перезагрузки страницы. Зеленый значок говорит о корректности работы тегов, а синий показывает наличие некритичных рекомендаций по корректировке работы. Красный тег показывает наличие серьезных сбоев, требующих незамедлительной корректировки. После нажатия на конкретный тег, можно увидеть причину ошибки и советы по ее устранению.

В процессе установки программ можно попросить разработчиков дополнительно установить сниппет Google Optimize. Установка облегчит работу с контентом в дальнейшем. Фрагмент кода необходим для того, чтобы можно было свободно несинхронно загружать материал. Таким образом посетители не будут видеть страницу до того момента, пока не загрузится исходный код с внесенными изменениями.
Когда пользователь перенесет теги после ручного внедрения, их важно не забыть удалить из исходника сайта. Иначе данные могут отображаться некоррректно.
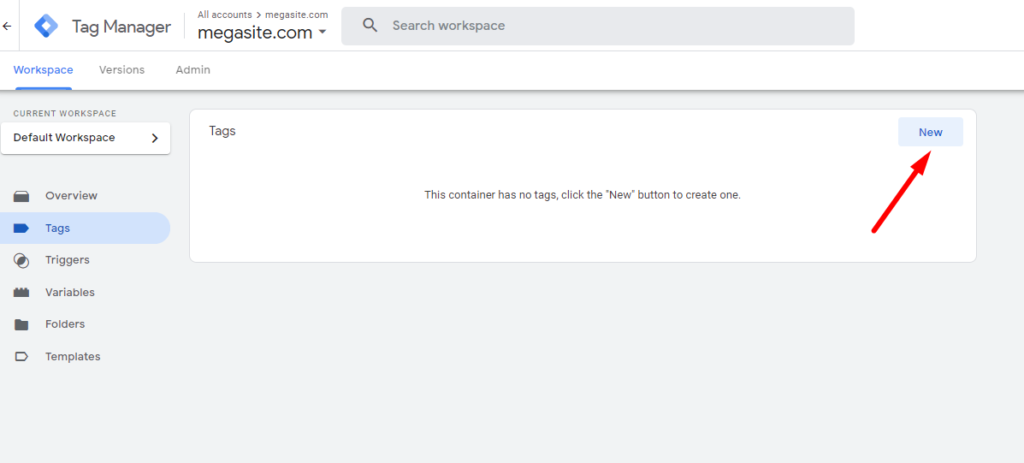
После того, как код установлен и добавлен на сайт, пользователю останется только настроить/добавить теги вместе с переменными в интерфейсе Google Tag Manager.

Как можно убедиться, при минимальных знаниях программирования и нюансов можно легко запустить такую полезную программу для работы с тегами и сэкономить себе не только много времени, но и средств.

Главный редактор.
SEO кейсы от НАС!
 SEO-оптимизация сайта под требования AI
SEO-оптимизация сайта под требования AI  9 примеров контента, которым захотят поделиться
9 примеров контента, которым захотят поделиться  Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей
Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей  Google E-E-A-T: как продемонстрировать личный опыт
Google E-E-A-T: как продемонстрировать личный опыт  Квиз – универсальный инструмент для лидогенерации
Квиз – универсальный инструмент для лидогенерации  Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club
Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club  8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу
8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу  Что такое целевая аудитория и как ее найти
Что такое целевая аудитория и как ее найти
Комментарии к статье