Оптимизация сайта – основа его успешного продвижения в топ поисковой выдачи. Однако это не так-то просто: сказывается множество нюансов, тонких настроек и технических особенностей. Новички не всегда их учитывают, а это чревато ошибками и потерянными деньгами.
Чтобы им помочь, а также упорядочить свои знания, мы написали эту статью. В ней мы максимально подробно опишем, как найти недочеты на сайте и устранить их.
Техническая оптимизация сайта это набор мер и работ по настройке и улучшению функциональных особенностей сайта для его лучшего взаимодействия с алгоритмами поисковиков. Мы рассматриваем техническую часть подготовки ресурса первой, так как некоторые аспекты ее проведения сложные и/или неочевидные.
Кроме того, качественно проведенные улучшения позволят выше ранжироваться в выдаче, что увеличит органический трафик (это те посетители, чей переход не требует затрат) и привлечет новые лиды.
При проведении технической seo-оптимизации следует обратить внимание на следующие недочеты:
Для полноценного SEO-анализа необходимо провести проверку по каждому из возможных недочетов. Здоровая альтернатива – сразу просканировать сайт на их наличие. Например, возьмем сайт https://resto-presto.com.ua/ и изучим его с помощью профессионального сервиса SE Ranking.
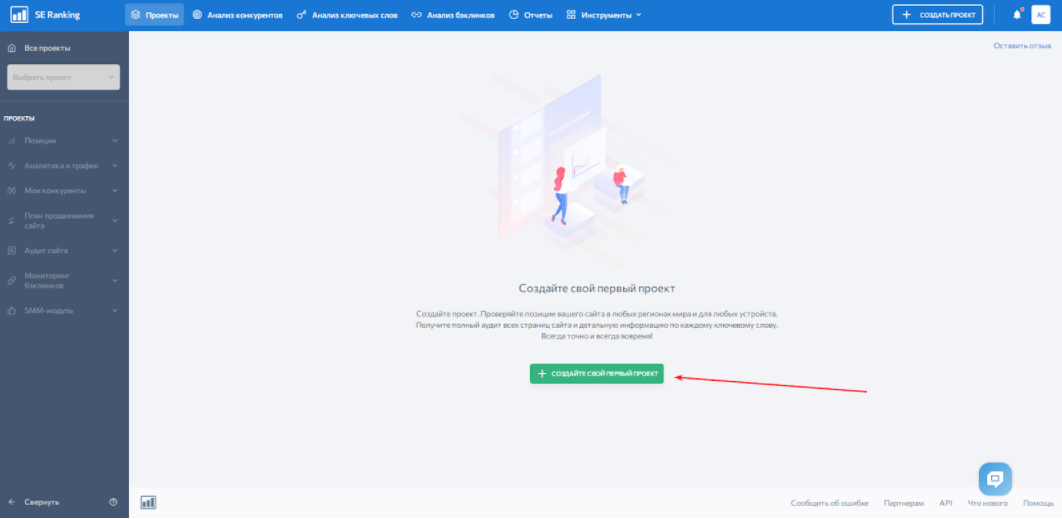
Для начала необходимо создать проект, который будем анализировать. Регистрируемся и вносим домен на сайт.

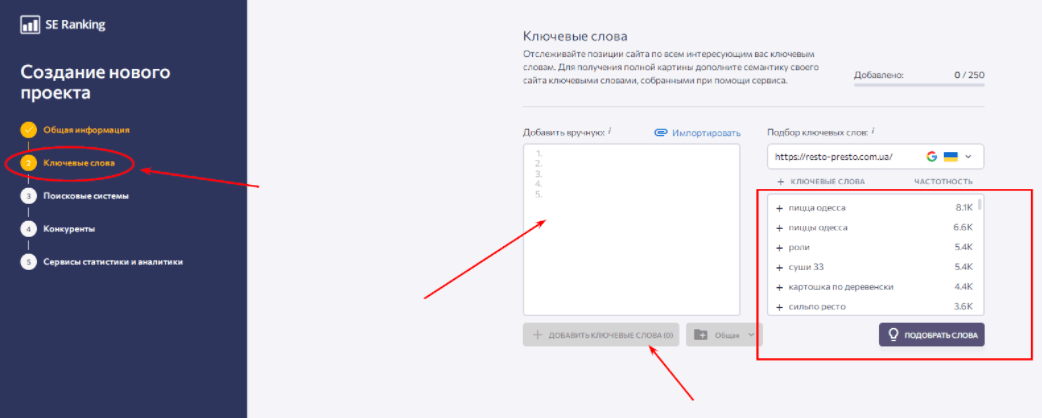
При необходимости вносим ключевики, по которым необходимо отследить позиции сайта.

Далее – выбираем поисковую систему и язык ее интерфейса. После этого указываем или запрашиваем автоматический подбор конкурентов (по желанию). Последним шаг – подключение сервисов статистики и аналитики Google Analytics, Яндекс.Метрика, Google Search Console и Яндекс.Вебмастер.
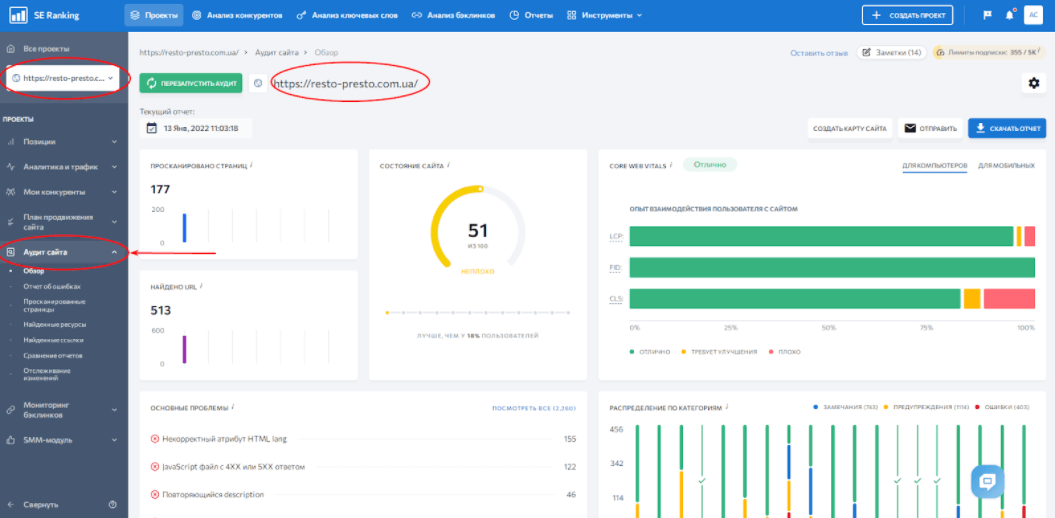
Готово. Теперь переходим в раздел «Аудит сайта». Мы сразу попадаем на обзорную страницу, с помощью которой можем оценить общее состояние и главные ошибки ресурса.

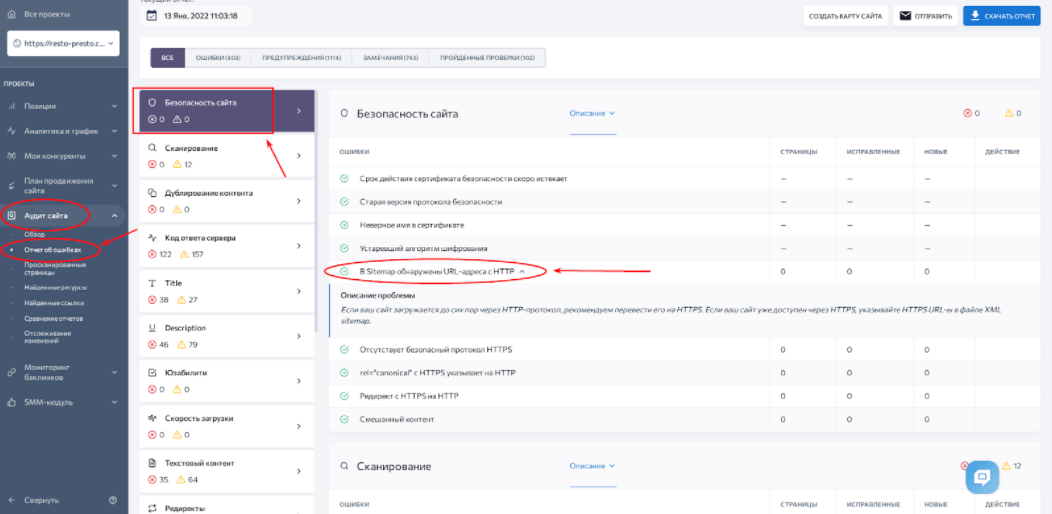
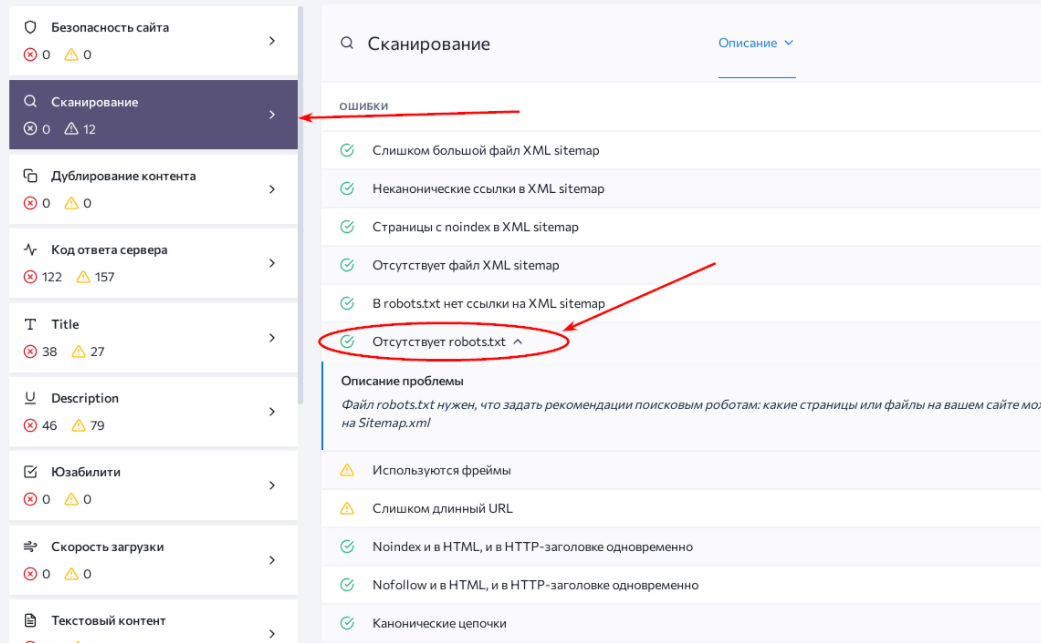
Переходим в раздел «Отчет об ошибках». Слева размещен столбец, где они сгруппированы по типам. Например, на скриншоте снизу открыт раздел с проблемами безопасности сайта. При клике на название конкретной проблемы открывается тезисный отчет. В данном случае ее источник – sitemap.xml, в котором обнаружены страницы с устаревшим протоколом безопасности HTTP.

Следующий этап технической оптимизации сайта – перенастройка и исправление ошибок. Начнем по-порядку с наиболее весомых и критических для стабильной работы ресурса, а после перейдем ко второстепенным.
Протокол HTTPS (от англ. HyperText Transfer Protocol Secure) – надстройка для широко применяемого в прошлом HTTP, которая призвана повысить уровень безопасности при передаче данных. Для этого алгоритм использует шифрование стандарта TLS/SSL.
Механизм работы HTTPS оправдывает его повсеместное внедрение. Убедитесь сами:
Каждое новое соединение кодируется новым ключем. Он представляет собой комбинацию из более, чем 100 цифр и букв, а перехватить его практически невозможно. Такая система защищает данные от перехвата мошенниками. В связи с этим популярные браузеры уже с 2017 года маркируют сайты с устаревшими протоколами HTTP, как ненадежные.
Тем важнее внедрить его, осознавая всю незащищенность сайта перед атаками аферистов.
img class=”aligncenter wp-image-10671 size-full” src=”/wp-content/uploads/2022/02/proverka-na-https.png” alt=”Отсутствие протокола HTTPS” width=”1031″ height=”649″ />
Необходимо обратиться к надежному поставщику сертификатов и приобрести необходимый цифровой документ. Также необходимо решить, какой тип сертификата лучше подходит для вашего сайта:
Также следует следить за продлением сроков действия сертификатов. При получении цифрового документа можно настроить редирект на HTTPS.
Рекомендуем заново проверить сайт на наличие проблем с безопасностью с помощью SE Ranking после перехода на новый протокол. Это связано с тем, что некоторые страницы перелинкованы устаревшими ссылками c шифрованием HTTP.
Robots.txt (индексный файл) – текстовый документ, который инструктирует поисковые системы по поводу индексирования страниц сайта. Он находится в корневой директории ресурса и обычно доступен по ссылке:
https://site.com.net/robots.txt
Инструкции, которые можно прописать для роботов поисковиков разделяем на условные три типа:
Также в robots.txt можно указать инструкции под каждую определенную поисковую систему.

С помощью блокнота или другого текстового рекдактора создаете файл. В нем пропишите инструкции роботов по-отдельности, но не оставляйте при этом пустых строк между командами.
Кроме тех, что мы указывали выше, в индексном файле встречаются следующие директивы:
Не обязательно создавать файл robots.txt вручную. Он генерируется автоматически в некоторых CMS. Также его можно сформировать с помощью специализированных сервисов.
Карта сайта или sitemap.xml – документ, содержащий перечень и иерархию страниц ресурса. Он актуален для сайтов со сложной структурой и большим количеством страниц. Также карта сайта необходима ресурсам без «хлебных крошек» (навигационных цепочек), при этом обладающими глубокой вложенностью.
Этот файл, как и robots.txt можно создавать в текстовом формате. Однако тогда он сможет содержать только URL страниц. А вот xml – намного более гибкая форма содержания карты сайта. В нем можно указать:
Однако даже при наличии компактного сайта отсутствие sitemap.xml может сыграть злую шутку. Поисковые системы учитывают его отсутствие, как отрицательный фактор при индексации. Следствие – понижение места в поисковой выдаче. Это не обязательно произойдет, но вероятность все-таки есть.
Также без sitemap.xml поисковым ботам самостоятельно приходится:
Без прямого указания краулеры проводят индексацию медленно или с ошибками (а чаще и то, и другое).
Все достаточно просто: файл поможет сформировать любой автоматический генератор (HTML Web, MySitemapGenerator, SaitReport и Cy-Pr). Достаточно найти его в поиске, ввести домен и начать прописывать страницы. Альтернатива – специальные плагины для CMS, которые автоматически создают карту сайта.
Далее – скачиваем созданный файл, обязательно переименовываем его в sitemap.xml. Добавляем файл в корневую директорию сайта. После этого извещаем поисковые системы о появлении карты сайта на нашем ресурсе. Для этого заходим в Яндекс.Вебмастер, в разделе «Индексирование» находим вкладку «Файлы Sitemap». Загружаем файл и повторяем ту же процедуру для Google Search Console.
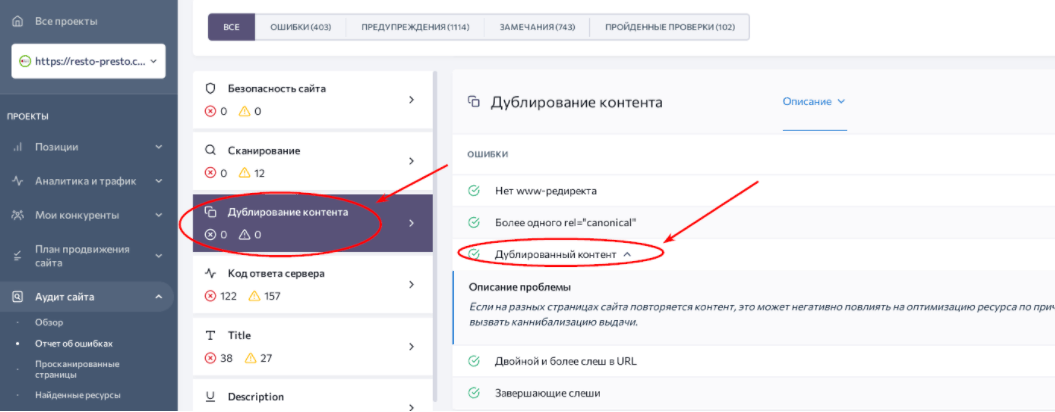
Повторение содержания страниц может показаться пустяковой проблемой до того самого момента, когда сайт опустится в поисковой выдаче. Поисковики не смогут определить, какая из страниц лучше отвечает на запрос пользователя. Кроме того, дубли влияют на:

Также приходится учитывать разные виды дублей, а именно:
Причины возникновения дублей также различаются. Чаще всего они возникают при генерации страниц с помощью CMS. Тогда URL на одну и ту же страницу, к примеру, выглядят так:
https://pizza.net/drinks/softdrinks/cola/
Изменение структуры иерархии содержимого ресурса также чревато появлением дублей. При этом последние могут быть доступны по ссылкам в разных категориях.
Не стоит забывать и о человеческом факторе. Веб-мастеры по невнимательности могут приписать новый URL старой странице.
В зависимости от типа дублей, средства их устранения различаются. К примеру, частичные повторения встречаются в каталогах товаров интернет-магазинов. Описание остается одинаковым, а товары с фото отличаются. В таком случае рекомендуем либо создать уникальные тексты для каждого товара, либо скрывать его. Как альтернативный вариант – прописать вручную теги title и description с информацией о каждой странице.
Если товаров на сайте немного, добавляем их на одну страницу. Конечно, шаг радикальный, поэтому к нему следует относиться с осторожностью. Необходимо предварительно изучать реакцию посетителей, спрогнозировать уровень лидогенерации для приоритетных товаров, определить скорость загрузки такой страницы.
При создании полностью идентичных страниц рекомендуем проставлять тег canonical. Помеченные им, веб-страницы будут индексироваться, в отличии от дублей. Также проверьте редирект «зеркала» сайта с www и без. Случается, неправильная настройка перенаправления создает множество повторяющихся страниц.
При семантическом дублировании необходимо выбрать страницу, которая наиболее релевантна запросам. После этого – настроить редирект на нее.
После внесенных изменений советуем провести повторный технический аудит сайта. Он покажет, остались ли еще проблемы с повторяющимся контентом.
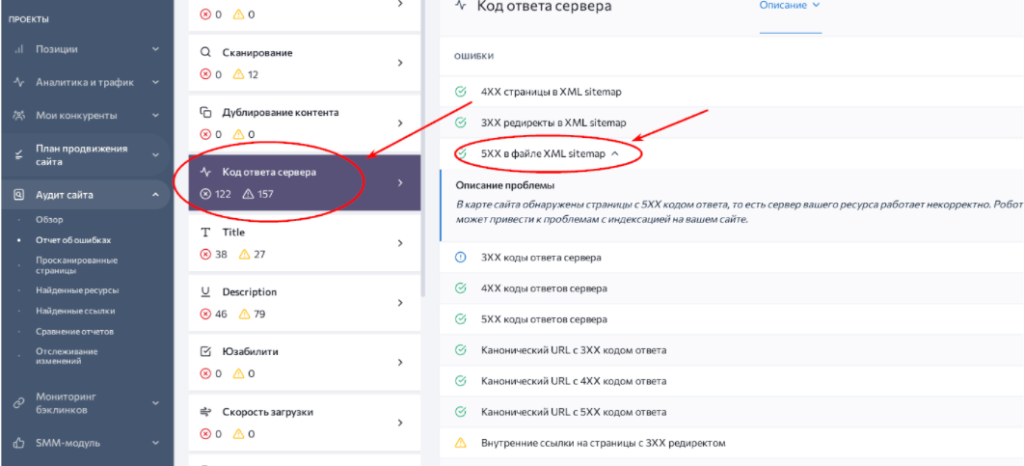
Когда страница не может быть отображена на экране, появляется сообщение об ошибке. В протоколе HTTP они кодируются трехзначными числами, которые начинаются на 4-ку или 5-ку. В зависимости от кода ошибки определяется причина проблемы и ее источник – на стороне клиента или сервера.

Краткая классификация самых распространенных кодов ошибок:
Сформированный пул ошибок разделите на две части – более и менее приоритетные. Выделите среди важных те, которые можете решить сами, а остальные делегируйте разработчикам (к ним обычно относятся неполадки на серверной стороне – 500, 502-504 и др.). После этого не забудьте обработать менее критические ошибки, чтобы улучшить опыт взаимодействия посетителей с сайтом.
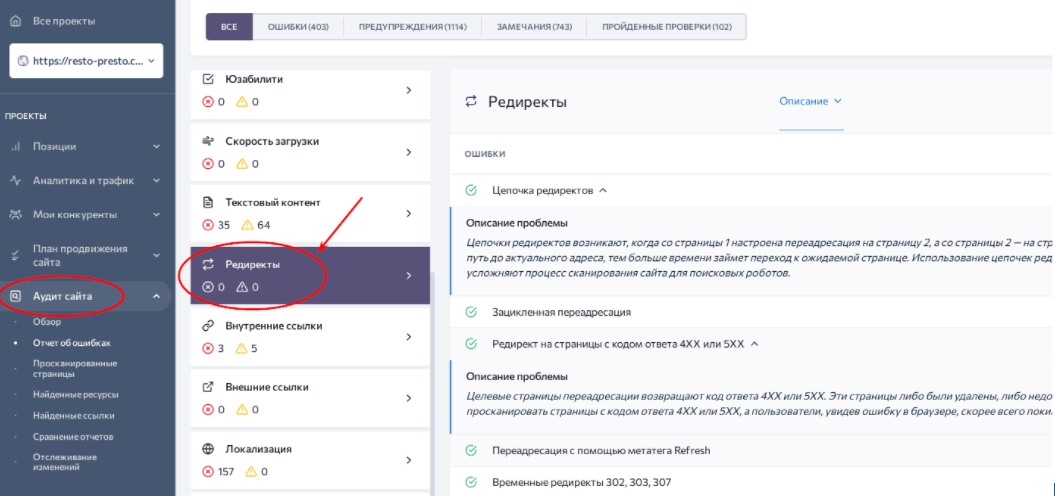
Редирект – переадресация пользователя с запрашиваемой страницы на другую. Происходит автоматически, и при правильной настройке незаметна для клиента. Страница, на которую был совершен итоговый переход называется «акцептор», а запрашиваемая изначально – «донор».
Редиректы повсеместно применяются, когда страницы сайта меняются на другие. Тогда пользователю не приходится недоуменно рассматривать 404 ошибку, а поисковикам – индексировать лишнюю страницу. Близко по аналогии с дорожными работами, когда автомобильный поток перенаправляется в объезд при ремонте покрытия. Представьте, какая пробка образуется, если этого не сделать.

Переадресация необходима в следующих случаях:
Редиректы бывают на стороне сервера и клиента. Со стороны последнего они реализуются через браузер. Наиболее используемые виды серверной переадресации при seo-оптимизации сайта:
Redirect и canonical. Советуем с осторожностью относиться к внедрения редиректов в тех случаях, когда достаточно будет добавить тег rel=canonical. Это может сильно повлиять на место страницы в поисковой выдаче.
Несоответствие акцептора донору. Если URL-акцептор не релевантен странице-донору, поисковые системы могут счесть редирект неправильным. В таком случае следует настроить переадресацию на более подходящую страницу.
Цепочка редиректов. Ситуация, когда акцептор одновременно является донором для другого акцептора. При этом сцеплены в подобной цепочке могут быть и больше 3 страниц. Это чревато увеличением времени загрузки страницы, отказом от обработки поисковиками, возникновением циклических переадресаций.
Чтобы решить проблему следует сократить цепочку редиректов до 2 релевантных страниц.
Редирект robots.txt. Возникает при смене домена, когда по случайности переадресовывается файл robots.txt. Следует отменить такую переадресацию, чтобы переезд на новый домен и индексация в ПС прошла быстрее.
Циклические переадресации. Возникает в цепочках из 3 и больше страниц, когда последний акцептор перенаправляет запрос на первый URL-донор. Исправляется так же, как и цепочка – исключаются лишние акцепторы.
Одним из ключевых факторов удобства пользования сайтов является скорость загрузки его страниц. Замедленное воспроизведение запросов раздражает пользователя, и чаще всего заканчивается переходом к ресурсу-конкуренту.
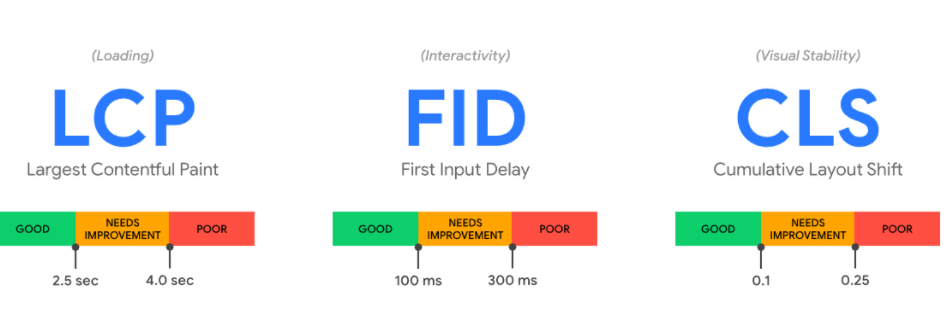
Для оценки удобства сайта с точки зрения скорости загрузки страниц Google определили показатели Core Web Vitals.

Эти три метрики замеряют скорость загрузки ресурса, корректность отображения и взаимодействия с контентом, а также определяют визуальную стабильность страницы. Показатель LCP фиксирует скорость загрузки самого большого элемента на главной странице. Оптимальный вариант – меньше 2,5 сек, приемлемый – до 4 сек, при превышении – результат неудовлетворительный.
FID определяет время, необходимое для начала взаимодействия со страницей (возможность кликать на кнопки и ссылки, заполнять формы, проч.). В идеале FID сайта меньше 100 мс.
CLS – масштаб смещения верстки. Измеряет смещение основных элементов страницы при появлении рекламных сообщений, текста, картинок и прочего контента. При его расчете учитывается самое длинное расстояние смещения, площадь нестабильных элементов, всего экрана, а также его наибольшая высота.

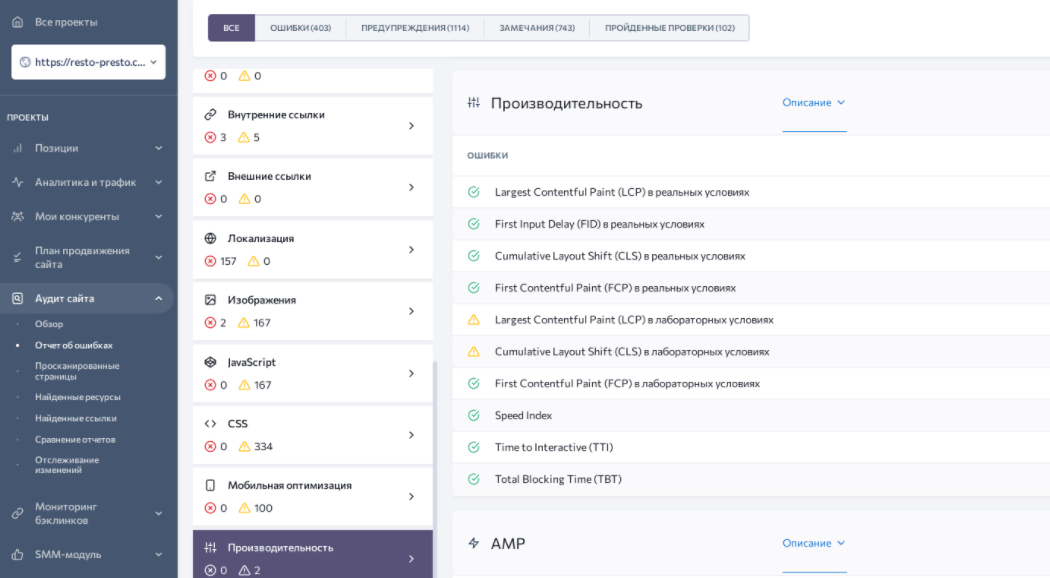
SE Ranking собирает данные Chrome User Experience – сервиса, который вычисляет показатели LSP, FID и CLS. После этого формируется удобный отчет, в котором веб-мастер быстро выявляет слабые места сайта.

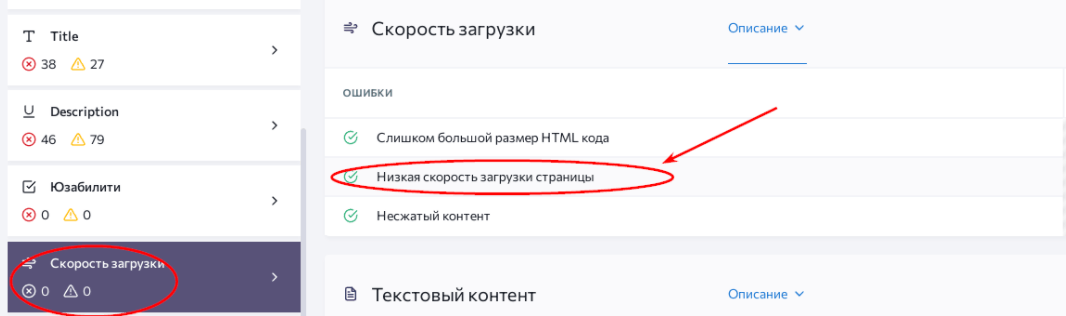
Для ускорения скорости загрузки страниц чаще всего приходится:
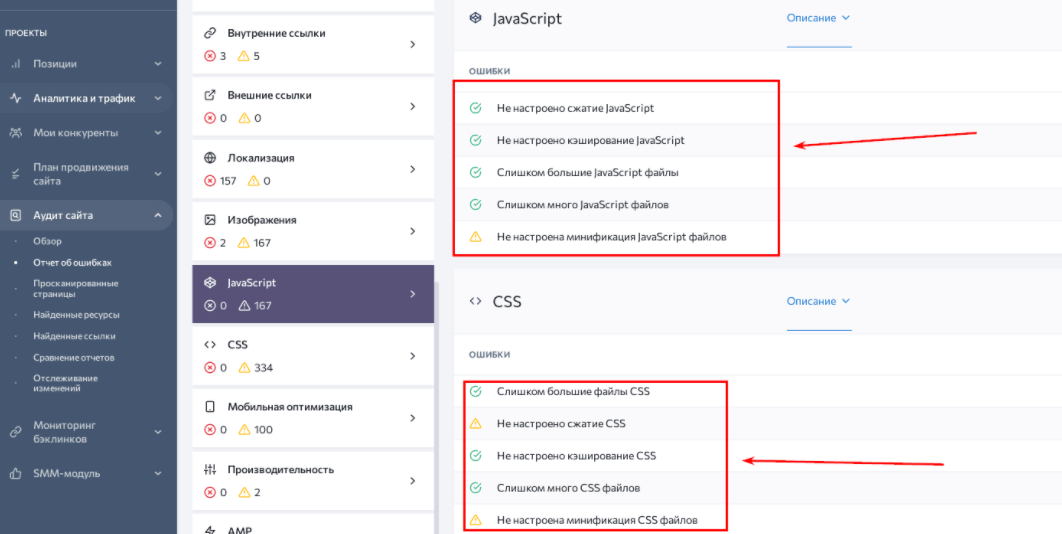
JavaScript и CSS используются front-end разработчиками для графического наполнения, анимирования, и верстки страниц сайта. Файлы и элементы этих инструментов – одна из частых причин нестабильности и медленной загрузки ресурса.

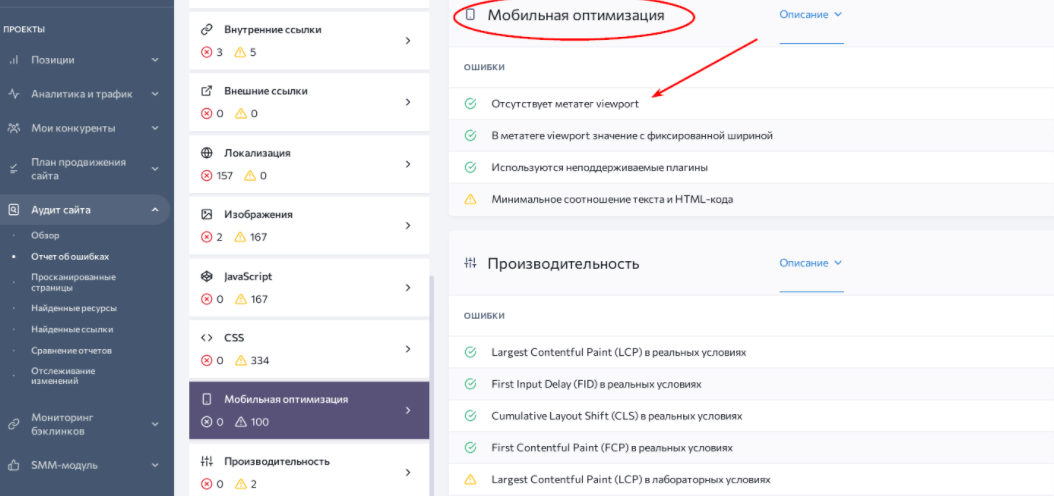
Множество пользователей используют свои телефоны и планшеты для времяпровождения в сети. Поэтому адаптация сайтов под эти устройства стала весомым фактором ранжирования в поисковой выдаче.
Теперь разработчикам приходится учитывать небольшие размеры экрана, удобство нажатия пальцем и размещение функциональных блоков. Со временем выходят новые модели телефонов, обновляется прошивка старых, появляются новые тренды в верстке. В связи с этим возникают проблемы с адаптацией под мобильные устройства.

На скриншоте выше вы заметите проблему с мета-тегом viewport. Этот элемент позволяет адаптировать веб-страницу с любому экрану. В его атрибутах можно прописать уровень масштабирования экрана в зависимости от его высоты и ширины. Также в его параметрах указывается право на изменение размера окна самим пользователем.
Соответственно, необходимо прописать его корректно. Также стоит обратить внимание на плагины, которые не поддерживаются мобильными браузерами (например, Flash, Silverlight). Лучше их отключить для предотвращения возможных конфликтов с другими элементами верстки.
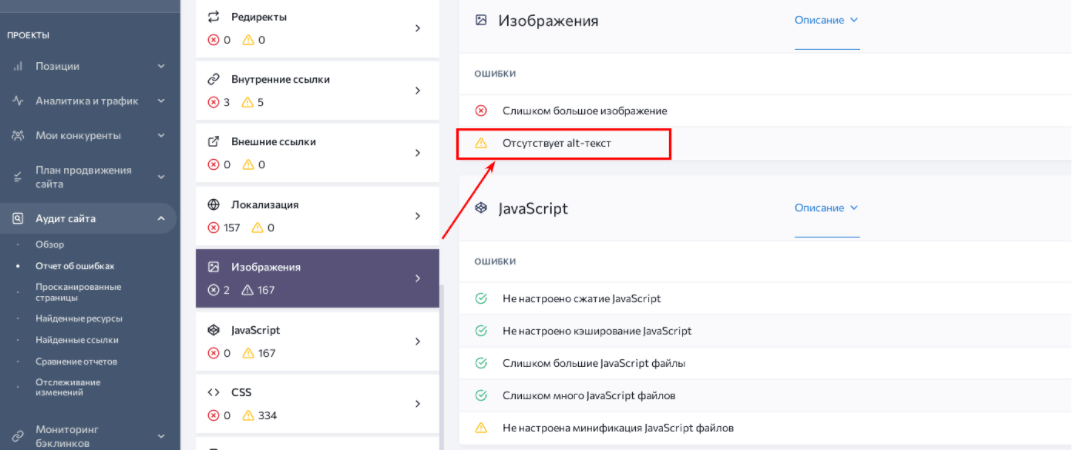
Атрибут alt – краткое описание картинки, которое индексируется поисковиками. Без него изображение без проблем загрузится на сайт, но не раскроет свой потенциал в привлечении трафика.
Предназначение этого тега – передать суть содержания картинки. Правильно составленный alt всегда лаконичный (до 125 символов), иногда вплоть до одного слова. Он также не повторяет текст на странице, и не содержит слова «картинка» или «изображение».
На практике дотошное прописывание атрибута дает ощутимые преимущества:

Технический аудит сайта формирует список картинок, которым надо прописать атрибут alt. Советуем внимательно его составлять, сверяясь с содержанием страницы.
Также реестр изображений без тега компилируется с помощью плагина для CMS.
Полная техническая оптимизация сайта – трудоемкая работа. Она включает в себя обнаружение различных ошибок и недочетов в работе сайта.
Часть из них критичны для поддержания его стабильности. Например, отсутствие протокола HTTPS оставляет незащищенными данные пользователей. А проблемы с js/css, sitemap, robots.txt и дублями страниц не позволят ПС проиндексировать сайт и высоко его ранжировать в поиске.
Также имеют значения недочеты, которые влияют на привлечение и удержание пользователей. Среди них – проблемы с переадресацией, низкая скорость загрузки страниц и ошибки их отображения, отсутствие адаптивной верстки и alt-описаний к картинкам.
Благодаря техническому и SEO аудиту сайта вы обнаружите полный список ошибок по всем категориям. А с нашими рекомендациями решить их не составит труда.

Главный редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейсы от НАС!
 SEO-оптимизация сайта под требования AI
SEO-оптимизация сайта под требования AI  9 примеров контента, которым захотят поделиться
9 примеров контента, которым захотят поделиться  Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей
Как Хорошоп.Export помогает украинским предпринимателям успешно реализовывать свои товары за границей  Google E-E-A-T: как продемонстрировать личный опыт
Google E-E-A-T: как продемонстрировать личный опыт  Квиз – универсальный инструмент для лидогенерации
Квиз – универсальный инструмент для лидогенерации  Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club
Почему для бизнеса лучше создавать собственный Telegram-бот? Пример украинского стартапа BAZAR.club  8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу
8 советов по маркетингу в Facebook, которые помогут оживить скучную страницу  Что такое целевая аудитория и как ее найти
Что такое целевая аудитория и как ее найти
Комментарии к статье