Не дозволяйте повільній швидкості завантаження сторінок відволікати клієнтів від ваших послуг і товарів. Використовуйте поради від фахівців компанії PROject SEO, щоб підвищити швидкість сайту.
Повільне завантаження сторінок – це не просто незначна незручність для користувачів. Для корпоративних компаній це може призвести до збільшення показника відмов, зниження кількості конверсій і, в кінцевому підсумку, до втрати доходу, оскільки потенційні клієнти залишають сторінку в пошуках більш швидких результатів.
Швидкість сторінки також є фактором ранжування – якщо ви не оптимізуєте сторінки для швидкого завантаження, ви не тільки втрачаєте можливість забезпечити гарне враження, але і можете опинитися низько у видачі.
Багато наших клієнтів знають, що швидкість важлива. Але в будь-якому випадку можуть виникнути перешкоди і проблеми при отриманні схвалення і виконання оптимізації швидкості сторінки в корпоративних організаціях.
У цьому пості ви знайдете деякі з найбільш ефективних способів підвищення швидкості завантаження сторінок, а також ми розповімо про те, як ви можете співпрацювати зі своїми маркетинговими командами і розробниками для впровадження і відстеження змін.

Якщо ви вже відстежуєте швидкість завантаження сторінок, це дуже добре. Ви на правильному шляху. Якщо ні – зробіть це в першу чергу.
А поки припустимо, що ми всі відстежуємо час завантаження і складаємо звіти. Що, якщо швидкість сторінки не зовсім та, яку ви хочете? Що ви можете зробити, щоб забезпечити клієнтам найкраще обслуговування? Є багато способів вирішити проблему низької швидкості сторінки, і ці 10 кроків – відмінні дії для початку.
Коли користувач відвідує ваш сайт, клієнт і сервер починають обмін ресурсами. Дані з вашого веб-сайту – зазвичай статичні ресурси, такі як логотипи, стилі, фон і зображення – завантажуються на жорсткий диск користувача і зберігаються там протягом заздалегідь визначеного періоду часу.
Спочатку цей процес з’їдає пропускну здатність (а разом з нею і час). Однак, коли дані кешуються, ця інформація вже доступна. Немає необхідності завантажувати її знову, що скорочує час завантаження і робить роботу користувачів зручнішою.
Не існує чарівної дати закінчення терміну дії «кеша браузера», але є кілька загальних рекомендацій. Наприклад, ви можете кешувати контент, який рідко змінюється протягом року, або використовувати eTags для виконання умовних запитів кешування при зміні контенту.
SEO – один з небагатьох маркетингових каналів, який залежить від того, що знаходиться на поверхні, в такій самій мірі, як і те, що знаходиться під нею. Ніщо не ілюструє це краще, ніж взаємозв’язок між вашим вихідним кодом і зусиллями з пошукової оптимізації.
Пошукові системи, особливо Google, ґрунтуються на багатьох факторах при визначенні рейтингу сайту. Одним з найбільш важливих є можливість сканування або те, наскільки легко він може отримати доступ до змісту вашого сайту і сканувати його.
Якщо сайт написаний правильно, цей процес відбувається швидше. Коли помилки є всюди швидкість завантаження сторінок падає.
Багато компаній часто мають довгу цифрову історію, їхній основний код для веб-сайтів може бути застарілим, неефективним або містити ненавмисні помилки, які накопичуються з плином часу. Ретельний комплексний аудит вашого коду допомагає виявляти проблеми і усувати їх у міру необхідності.

Багато веб-сторінок заповнені контентом і мультимедіа, які є видимими і невидимими для користувачів. Коли ці ресурси перебувають у вихідній формі, вони можуть уповільнювати з’єднання і стати причиною невиправдано тривалого часу завантаження.
Ваш веб-сервер може бути швидким, як і ваше інтернет-з’єднання, але ви повинні передбачити, що люди будуть заходити на сайт через більш повільне з’єднання смартфона LTE або 3G. Включення стиснення на стороні сервера за допомогою таких алгоритмів, як Brotli або gzip, спрощує стиснення цих ресурсів, щоб вони не створювали навантаження як для серверів, так і для користувача.
Крім того, це може значно скоротити час завантаження файлів HTML, CSS і Javascript, що підвищить швидкість завантаження сторінок і покращить лояльність клієнтів.
Мережі доставки вмісту, також називаються мережами розповсюдження контенту (CDN), керують тим, як дані (включаючи таблиці стилів, зображення, відео, сценарії тощо) передаються від сервера до клієнта. Коли ви використовуєте CDN, група географічно розподілених серверів буде працювати разом, щоб швидко доставляти контент сайту, скорочуючи час завантаження і споживання смуги пропускання.
Переваги цього методу передачі можуть поширюватися як на організацію, так і на користувача сайту за рахунок зменшення об’єму інформації, яку повинен надати сервер.
У деяких випадках CDN також може підвищити рівень безпеки до передачі даних. Хоча це не вплине на швидкість завантаження сторінок, це може принести користь для репутації бренду і для забезпечення його цілісності.
Перенаправлення – звичайна справа, але це не означає, що вони ідеальні. Вони можуть бути особливо неприємними для SEO. Коли користувач проходить через перенаправлення цільової сторінки, сервер повинен надати додаткові дані, збільшуючи час завантаження сторінки. Це не означає, що переадресацію слід уникати будь-якою ціною – іноді вона є “неминучим злом”. Однак їх слід використовувати з обережністю.
Збережіть переадресацію на той випадок, коли вам потрібно буде адресувати помилковий, неправильний або іншим чином проблемний URL.
Перш ніж використовувати перенаправлення, треба врахувати наступні моменти:

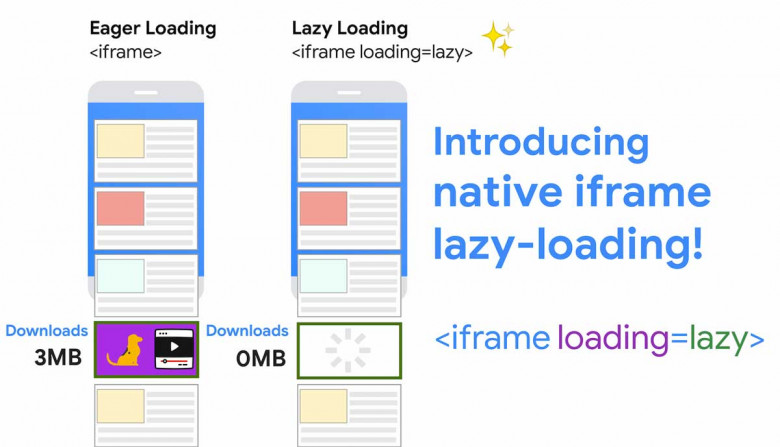
Для сторінок зі значною кількістю контенту відкладене завантаження може повністю змінити правила гри. Традиційно контент веб-сторінки, особливо зображення, завантажується одночасно. Це може здатися ефективним, але коли справа доходить до швидкості сторінки, все навпаки. Коли ви покладаєтеся на одночасне завантаження, користувачам сайту доводиться довше чекати завантаження контенту як у верхній, так і в нижній частині сторінки.
Відкладене завантаження визначає пріоритети контенту в залежності від того, що користувач побачить першим, що спрощує користувачам перегляд контенту та більш швидку взаємодію з ним. Контент в нижній частині сторінки не завантажується, поки користувач не прокрутить сторінку вниз.
Час завантаження вашої сторінки буде засновано на часі відтворення найбільшої і видимої частини вмісту на першому екрані сайту (LCP), яка відноситься до контенту, яку бачить користувач до того, як йому знадобиться прокрутка.
Отже, навіть, якщо сторінка завантажена повністю, ви отримаєте «повну знижку» за швидкість завантаження, як тільки користувачі побачать контент у верхній частині сторінки.
Ваш сервер робить багато важкої роботи, і все, що ви можете зробити, щоб полегшити навантаження (без шкоди для UX), допоможе підвищити швидкість сторінки.
Використання CDN, моніторинг вашого сайту на наявність вузьких місць, стиснення зображень тощо можуть спростити вашому серверу виконання поставленого завдання і відкрити користувачам бажану сторінку з очікуваною швидкістю.
Однак є два важливі аспекти для вирішення цієї конкретної проблеми. І те, і інше має бути пов’язане з поданням про відвідування веб-сайту як про «завантаження комп’ютера».
Навіть на веб-сайті електронної комерції багато сторінок (головна сторінка, сторінки категорій, карток товарів тощо) будуть однаковими для кожного користувача. Використання статичного кеша сторінки на сервері позбавляє його від необхідності виконувати всю обчислювальну роботу для обслуговування цієї сторінки.
А оскільки це має статися раніше за все, важливо, щоб час, що залишився після цього кроку, був невеликим – навіть менше 1/4 секунди в ідеалі.
При запуску програми PHP код спочатку компілюється в код, більш придатний для машинного використання. Більшість серверів (оскільки при цьому використовується багато оперативної пам’яті) за замовчуванням не дозволяють машинному коду залишатися.
Якщо ви коли-небудь бачили сайт, який працює дуже швидко, аж до етапу оформлення замовлення, зазвичай це пов’язано з відсутністю цього компонента.

Зображення та відео є цінним активом – мало кому з нас подобається стіна тексту без будь-якої візуальної підтримки або підказок – але вони також можуть бути коштовними, коли справа доходить до часу завантаження сторінки.
Не оптимізовані належним чином зображення будуть завантажуватися довше, а ви – втрачати надії на підвищення швидкості завантаження сайту.
Якщо ви коли-небудь бачили сайт, який працює дуже швидко, аж до етапу оформлення замовлення, зазвичай це пов’язано з відсутністю цього компонента.
Легкий спосіб зробити це – використовувати сторонній інструмент стиснення, який змінює розмір файлу без порушення цілісності зображення або відео. Ви можете придбати програмне забезпечення для стиснення даних, але є також безліч безкоштовних платформ, з якими ви можете поекспериментувати, щоб почати роботу. Приклад умовно-безкоштовного онлайн інструменту для стиснення зображень: https://kraken.io/web-interface.
Якщо ви “ведете боротьбу” з повільним завантаженням і на сторінці багато зображень, то один тільки цей крок може суттєво вплинути на швидкість завантаження сторінки.
WebP – це новий формат зображень, який підтримують всі сучасні браузери, який дозволяє значно зменшити розмір зображень без шкоди для якості. Пам’ятаючи про це, також непогано було б уважно стежити за часом завантаження нових сторінок або сторінок з недавнім оновленням зображення.
Ми вже згадували про важливість чистого коду, але про це варто згадати ще раз з конкретним зверненням до структури HTML і CSS.
HTML і CSS, що не були оптимізовані, збільшують вагу або розмір вашої сторінки. Чим важча сторінка, тим довше вона завантажується. Непотрібні прогалини та символи можуть погіршити сторінку, не додаючи зручності користувачам. Поліпшення структури HTML і CSS може допомогти створити більш легку сторінку, яка завантажується швидше.
Чи означає це, що вам потрібно, щоб хтось переглядав сторінку за сторінкою вручну? Точно ні. Деякі відмінні інструменти, такі як CSS Minify і DirtyMarkup, можуть автоматизувати процес перегляду існуючого коду і оптимізації нового коду, перш ніж він буде запущений.
Коли справа доходить до створення інтегрованого досвіду як для зовнішніх, так і для кінцевих і серверних користувачів, теми і плагіни можуть принести реальну користь. На жаль, не всі плагіни створені однаково, і, в залежності від CMS сайту, деякі з них можуть викликати значне збільшення часу завантаження сторінки.
У цієї проблеми немає єдиної причини. У деяких випадках плагіни застаріли або несумісні з сайтом. У інших випадках теми і плагіни можуть бути погано оброблені з самого початку, і будь-які існуючі проблеми будуть перенесені на ваш сайт, що призведе до уповільнення завантаження.
Однак немає необхідності позбавлятися від всіх цих сторонніх ресурсів. Замість цього використовуйте плагіни та теми тільки з надійних джерел, переконайтеся, що ви використовуєте останню версію, і намагайтеся використовувати їх як можна менше.
Коли ви додаєте нові плагіни або теми на сторінку, завжди уважно стежте за швидкістю сайту, щоб швидко виявляти будь-які проблеми, перш ніж вони призведуть до збільшення показників відмов і незадоволення зі сторони користувачів.

Теоретично описані вище кроки достатньо легко реалізувати, і це принесе реальну користь користувачам. Однак на практиці це не завжди так просто.
Наприклад, однією зі значних перешкод на шляху до підвищення швидкості завантаження сторінок є пошук підтримки для внесення необхідних змін.
Хоча деякі з перерахованих вище змін, наприклад оптимізація медіа, знаходяться в межах можливостей вашої команди Digital маркетингу і розробників сайту, інші в значній мірі залежать від системних адміністраторів та ІТ-фахівців. Це особливо правильно для змін, пов’язаних з розробкою або сервісом, які часто вимагають доступу до серверної частини для вирішення цих проблем з інтерфейсом.
Подолання розриву між цими двома ланками може стати справжньою проблемою для компаній будь-якого розміру, особливо для підприємств.
Проте, щоб домогтися успіху, ваша маркетингова команда повинна мати підтримку системного адміністратора і/або доступ і повноваження для внесення змін на хостингу.
Корпоративне SEO зачіпає дуже багато складових вашого бізнесу, і часом важко визначити одну проблему, яка допоможе вам або зламає ваші зусилля.
Але коли справа доходить до клієнтської взаємодії з сайтом, швидкість завантаження сторінок відіграє значну роль. Будь-які стратегії розвитку сайту в пошукових системах повинні брати до уваги цей важливий показник. Гарна новина полягає в тому, що є кілька кроків, які ви можете зробити, щоб підвищити швидкість роботи сайту за порівняно короткий проміжок часу, значно поліпшивши якість обслуговування, залучення і утримання клієнтів.

Головний редактор.
SEO кейси від НАС!
 SEO-оптимізація сайту під вимоги AI
SEO-оптимізація сайту під вимоги AI  9 прикладів контенту, яким захочуть поділитися
9 прикладів контенту, яким захочуть поділитися  Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном
Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном  Google E-E-A-T: як продемонструвати особистий досвід
Google E-E-A-T: як продемонструвати особистий досвід  Квіз - універсальний інструмент для лідогенерації
Квіз - універсальний інструмент для лідогенерації  Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club
Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club  8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку
8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку  Що таке цільова аудиторія та як її знайти
Що таке цільова аудиторія та як її знайти
Коментарі до статті