Ефективність просування сайту та інтернет-магазину залежить від «двіжка», на якому він працює. У цій статті ми поговоримо про CMS «Хорошоп», яка була розроблена українськими розробниками і максимально адаптована під SEO.
Базовим етапом просування будь-якого сайту або інтернет-магазину є технічний аудит і його реалізація на сайт. В процесі аудиту шукаються всі слабкі місця сайту, які згодом можуть впливати на його подальший розвиток в пошукових системах. Сюди відносяться – дублі сторінок, дублі мета-тегів, биті посилання, редіректи, файли sitemap, robots.txt, відповіді сервера і т.д.
Як показує практика, 90% сайтів клієнтів, які звертаються в нашу компанію за оптимізацією і просуванням, мають «голий» проект, який абсолютно не налаштований під вимоги пошукових систем, а також має ряд технічних помилок, які нам доводиться відловлювати і виправляти. А це, в свою чергу, збільшує терміни досягнення позитивних результатів по SEO, а також застосування додаткових ресурсів для усунення багів.
Працюючи з платформою «Хорошоп», ми звикли до того, що всі технічні SEO налаштування заточені в сайт ще на стадії його розробки. CMS початково адаптована під вимоги пошукових систем, що в свою чергу дозволяє клієнту заощадити гроші на етапі оптимізації.
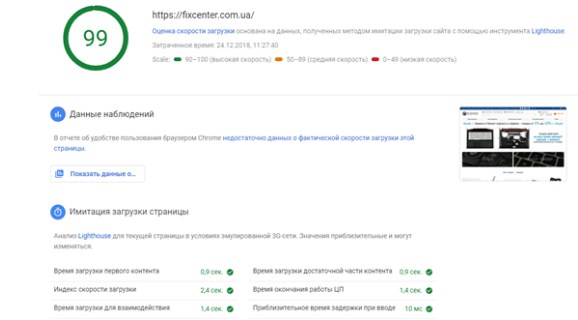
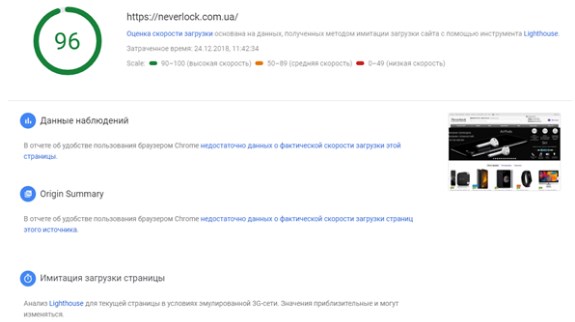
Алгоритми Google при ранжируванні сайтів враховують такий дуже важливий фактор, як швидкість завантаження сторінки. Для досягнення максимальної швидкодії в документації Google є цілий ряд рекомендацій:
Знову ж таки, дані рекомендації враховані розробниками платформи «Хорошоп», тому сайти завантажуватися дуже швидко.


Другим важливим етапом у просуванні сайтів та інтернет-магазинів, є побудова ефективної структури посадкових сторінок і їх оптимізація. У платформі ХОРОШОП, за цей етап відповідає вшитий функціонал SEO.

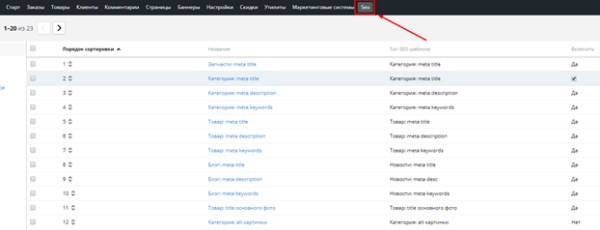
Тут можна задавати шаблони тегів title, description, keywords, h1, alt і title картинок для різних типів сторінок:
Даний функціонал настільки гнучкий, що можна без проблем поставити маску заголовків і мета-тегів для окремої категорії, або для груп категорій. Це дозволяє максимально ефективно оптимізувати кожну гілку структури сайту.
Давайте розберемо все на простому прикладі./ У нас є завдання – прописати тег Title для карток товарів на конкретній категорії нашого інтернет-магазину за шаблоном: “НАЗВА ТОВАРУ купити в інтернет-магазині недорого“.
Приклад реалізації:
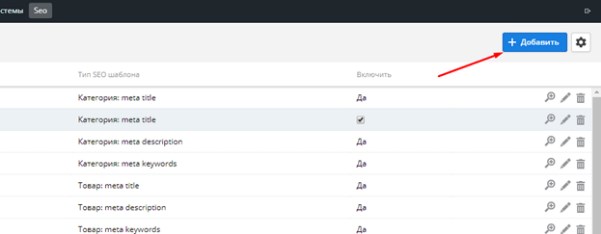
1) У розділі “SEO”, натискаємо на кнопку “Додати”:

2) У вікні заповнюємо наступні поля:
В поле “шаблон”, ми вводимо шаблон тега, який плануємо використовувати на сторінках карток товарів.
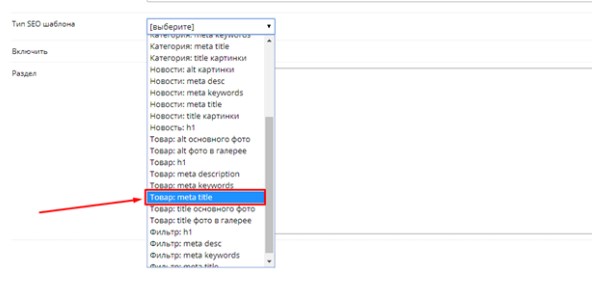
3) У випадаючому списку “Тип SEO-шаблону”, вибираємо пункт “Товар: meta title”:

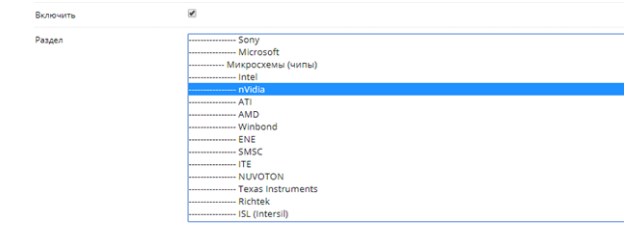
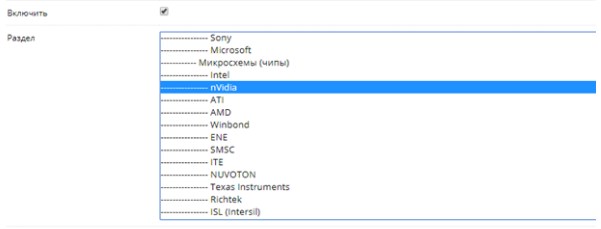
4) Встановлюємо прапорець “Включити”, щоб активувати шаблон і вибираємо потрібну для нас категорію товарів з ієрархічної структури сайту:

В результаті у нас для всіх карток товарів з категорії nVidia, буде поставлено тег Title за шаблоном: “НАЗВА ТОВАРУ купити в інтернет-магазині недорого”. Все дуже швидко і просто.
Тепер, давайте трохи ускладнювати завдання і крім стандартної пропозиції спробуємо вивести в мета-тег description ціну товару, валюту і бренд. Тобто, зробимо тег description за наступним шаблоном: “Купити НАЗВА ТОВАРУ від виробника БРЕНД за ціною ЦІНА ВАЛЮТА в інтернет-магазині.”
Послідовність дій у нас та ж сама, тільки в полі “Шаблон” ми вводимо додаткові змінні, за допомогою яких в мета-теги будуть довантажувати дані:

В результаті у нас для всіх товарів категорії nVidia будуть виводиться мета-теги Description за вказаним шаблоном. Все також просто і швидко, як в прикладі вище.
Список допустимих змінних для карток товарів:
{title} | Назва товару |
{h1_title} | Заголовок h1 заданий для сторінки товару в блоці seo |
{mod_title} | Назва модифікації, якщо вона не задано для товару, то виводиться загальна назва товару |
{article} | Артикул |
{short_description} | Короткий опис |
{brand} | Бренд |
{price} | Ціна |
{price_old} | Стара ціна |
{quantity} | Кількість |
{color} | Колір |
{currency} | Валюта |
{parent} | Назва батьківського розділу |
Список допустимих змінних для категорій / підкатегорій, новин, брендів:
{title} | Назва сторінки |
{h1_title} | Заголовок h1 заданий для сторінки в блоці seo |
{parent} | Назва батьківського розділу |
{Страница: [pageNumber]} | Виведення номеру сторінок при наявності пагінації |
Слід відзначити, що в більшості CMS немає подібного функціоналу і доводиться купувати додаткові модулі і плагіни, а це, в свою чергу, несе за собою зайві витрати з бюджету клієнта.
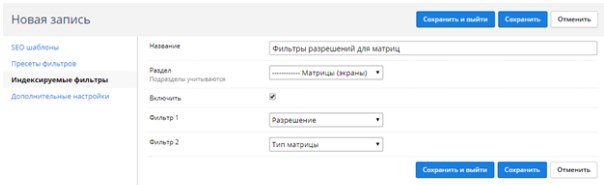
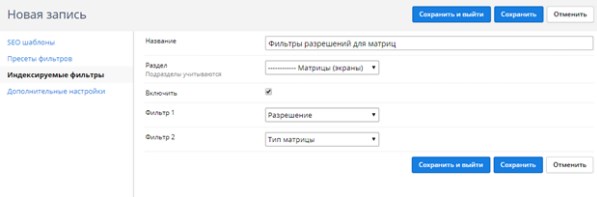
При роботі з великими категоріями товарів бувають ситуації, коли необхідно крім основних розділів оптимізувати і відкрити для індексації окремі фільтри. При цьому основну частину фільтрів – залишити невидимими для пошукових систем. Для цього нам потрібно вказати категорію і параметри фільтрів, сторінки яких будуть відкриті для індексації пошуковими системами.

Потім, в розділі Пресети-фільтрів ми можемо поставити фізичний URL для сторінки фільтра і провести її SEO оптимізацію, прописавши мета-теги, заголовки і контент.

Технічна і SEO оптимізація, а також реалізація якісної структури сайту з цільовими сторінками – це запорука успіху в розвитку бізнесу в Інтернеті. Платформа «Хорошоп» дозволяє ефективно просувати сайти наших Клієнтів, економлячи при цьому часові та грошові ресурси на розробці додаткових модулів.
Функціонал дозволяє легко:

Головний редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейси від НАС!
 SEO-оптимізація сайту під вимоги AI
SEO-оптимізація сайту під вимоги AI  9 прикладів контенту, яким захочуть поділитися
9 прикладів контенту, яким захочуть поділитися  Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном
Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном  Google E-E-A-T: як продемонструвати особистий досвід
Google E-E-A-T: як продемонструвати особистий досвід  Квіз - універсальний інструмент для лідогенерації
Квіз - універсальний інструмент для лідогенерації  Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club
Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club  8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку
8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку  Що таке цільова аудиторія та як її знайти
Що таке цільова аудиторія та як її знайти
Коментарі до статті