В даний час практично кожна компанія створює свій сайт або інтернет-магазин, який не просто покликаний, щоб приносити прибуток, а й є своєрідною візитною карткою в Інтернеті. Не кажучи вже про те, що багато брендів ведуть запеклу боротьбу на просторах всесвітньої мережі за те, щоб виділитися на тлі конкурентів. Кольорова гамма, індивідуальний дизайн, оригінальні ілюстрації та відео – відмінні елементи веб сторінки для досягнення цієї мети. Важливо розуміти, що сучасний дизайн сайту безпосередньо пов’язаний з особливостями компанії. Варто виділити найбільш важливі елементи пропозиції за допомогою правильної візуальної ідентифікації. Тим більше, що тенденції вказують на те, що в цьому році все більше і більше компаній створюють унікальний, цілісний, впізнаваний в мережі бренд.
У цій статті ми розповімо, як використовувати цікаві елементи сайту, які допоможуть зробити сайт не просто привабливим, а й ефективним. Але варто розуміти, що це лише тренди. Комусь вони підійдуть, а для деяких ресурсів будуть зайвим навантаженням на структуру сайту.
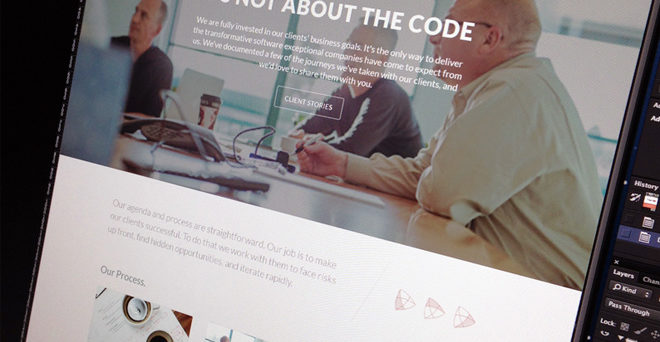
1. Hero Image – велика, гарна картинка (банер), яка розміщується в слайдері. Більшість сайтів використовують фотографії, зроблені індивідуально або купують готові роботи на спеціальних ресурсах. З одного боку, фотографія не повинна відволікати увагу від рядка меню, але сама по собі вона також повинна нести для користувача сайту певний контент. Ні в якому разі це не може бути випадкове зображення – ви повинні ретельно продумати його навантаження і мету, тобто, які реакції і дії воно повинно викликати у користувача. Хороші фотографії продають краще, ніж добре написаний текст. У цьому легко переконається, наприклад, протестувавши сайт в версії з фотографіями і без. Їх якість також надзвичайно важлива. Маючи в своєму розпорядженні тільки розмиті фотографії в низькій роздільній здатності, краще вибрати іншу стратегію виділення серед конкурентів.

Все частіше і частіше ви можете зустріти елементи сайту, які представляють собою велике зображення в верхній частині сторінки (Hero Image), трохи нижче або трохи вище рядку меню, що вказує на підсторінки або певні розділи головної сторінки. Це місце на сторінці також називається банером або слайдером, якщо воно дозволяє відображати наступні фотографії протягом певного періоду часу. Велике зображення у верхній частині сторінки буде відповідати сайтам з вертикальним розташуванням, з горизонтальними налаштуваннями, краще вибрати інші елементи веб сторінки. Важливим технічним аспектом фотографій у верхній частині сторінки також є те, що вони позитивно впливають на швидкість завантаження сторінок і частіше, ніж звичайні гасла, спонукають користувача перейти на інші сторінки сайту.

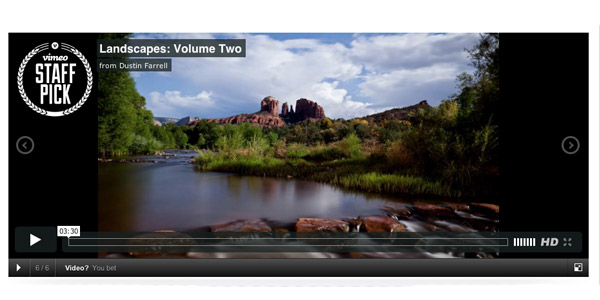
Такі елементи сайту, як відеоматеріали, можуть краще розкрити бачення місії цілої компанії і продуктів по-окремо. Вони дозволяють клієнту детально ознайомитися з пропозицією, не читаючи жодного рядка тексту. Зображення, що рухається обробляється мозком до 60000 разів швидше, ніж текст, що дуже корисно, враховуючи середній час, протягом якого користувач вирішує, чи залишатися на сторінці.
Відеоролики також мають величезний вплив на конверсію – вони підвищують коефіцієнт конверсії до 80-90%, впливають на остаточне рішення про покупку. Вони також допомагають користувачеві більш активно брати участь в роботі з контентом, рекомендувати його друзям і ділитися ним.
Добре змонтований відеоролик, розміщений в слайдері, тобто, видимий відразу після відкриття сторінки, може справити враження «вау». А це саме те, що нам потрібно.

Як уже згадувалося, все частіше письмове слово замінюється фотографією або рухомим зображенням. Для представлення товарів і послуг на веб-сайтах також з’являються гігантські фотографії з високою роздільною здатністю. Вони допомагають виділити конкретні функції ефективним і дієвим способом. На малюнках можуть відображатися, наприклад, числа, які зіставляються з описом даної функції, щоб їх можна було швидко порівнювати і аналізувати.
Альтернативою дуже великим фотографіям є детальна фотографія, яка зазвичай фокусується на одній властивості даного продукту. Вони повинні бути найвищої якості, добре робити їх і в різних цікавих ракурсах, щоб продемонструвати ті властивості товару, які цікавлять клієнта. Люди запам’ятовують 80% того, що вони бачать, і тільки 20% того, що вони читають, тому варто подбати про правильні фотографії з самого початку. Заради експерименту перегляньте сучасні сайти популярних в Україні та за її межами інтернет-магазинів. Кожен товар крім опису має велику кількість якісних фото в різних ракурсах.
Зміни налаштувань щодо зображення також впливають на стиль текстів, які відображаються на сторінці. Короткі, помітні гасла і вичерпні, але конкретні описи продуктів – це ті елементи веб-дизайну, які сприяють збільшенню продажів. Вони повинні зосередитися на презентації самого товару або послуги, описати, як даний продукт може бути використаний в житті і для чого він може бути корисний. При створенні описів ви повинні знати свою цільову аудиторію, посилатися на її потреби і інтереси і використовувати принципи SEO.

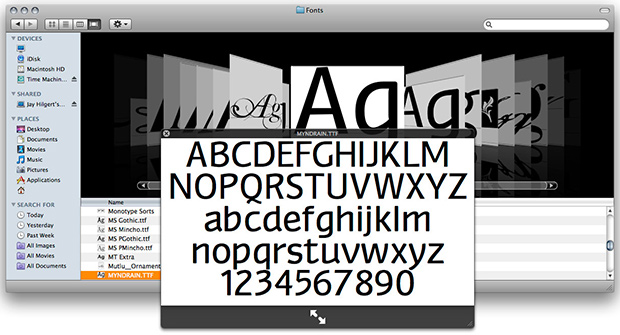
Важко повірити, що всього кілька років тому у нас була невелика кількість доступних шрифтів, щоб зробити текст більш привабливим. Сьогодні ви можете знайти величезну різноманітність цікавих шрифтів в Інтернеті – з одного боку, це відповідь на потреби самих користувачів, з іншого – це результат безпрецедентного інтересу до типографії шрифтів. Компанії хочуть отримати гарне визнання і видимість своїх шрифтів для своїх одержувачів.
Сучасні тенденції в веб-дизайні припускають, що найстильніші сайти викладають інформацію за допомогою чітких, приємних для людського ока шрифтів.
Веб-дизайнери також перетворюють типографіку в інструмент для створення захоплюючих, інноваційних творів мистецтва. Сучасний підхід до написання, слова і окремі тексти, написані в художніх, оригінальних стилях письма, тепер сприймаються як тенденція не тільки на веб-сайтах. Великі вивіски часто навіть замінюють картини, створюючи фотошпалери або унікальні дизайни, які вже є постійною рисою сучасного прикладного мистецтва в приватних будинках і офісах. Тенденції дизайну вказують на великі і сміливі роботи. Вони можуть бути різних кольорів і фактур, імітуючи букви, вирізані з дерева, металеві решітки або недбалі фрески.
Користувачі зазвичай сканують текст очима по діагоналі, не витрачаючи час на ретельний аналіз вмісту. З цієї причини сучасний веб дизайн адаптується до нового типу одержувачів, включаючи чіткі, напівжирні заголовки і скорочені повідомлення, щоб швидко залучити увагу одержувачів. Веб-розробники і адміністратори вибирають великі заголовки, щоб привернути увагу. Зазвичай на домашній сторінці їх кілька. Вони, наприклад, на слайдері, який визначає основну місію і бачення компанії. Також використовуються для поділу окремих елементів сторінки, звертаючи увагу на додаткову інформацію. Вони часто підкреслюють ключові корпоративні гасла і особливості продукту. Складання букв різного розміру може дати дійсно цікавий ефект, привертаючи увагу і точно інформуючи про мету даного сайту.
Виявляється, що такі обробки також збільшують конверсію та переходи на окремі категорії або товари. Збільшений розмір заголовка зазвичай поєднується з меншим розміром шрифту нижче. Ці заголовки зазвичай направляють на наступні сторінки веб-сайту, щоб потенційний клієнт міг зосередитися на питаннях, які його цікавлять. Тексти, опубліковані там, довші і повні, є проміжною формою між текстами записів на головній сторінці та розробленими записами блогів.
Правильно підібрані шрифти можуть стати значною перевагою в порівнянні з традиційними шрифтами.

Комп’ютерні екрани можуть забезпечити користувачів яскравими, насиченими кольорами набагато простіше, ніж друковані носії. А колір – один з найпотужніших інструментів візуальної комунікації. Варто використовувати правильні кольори, щоб ваш стильний сайт виділявся і асоціювався з тими функціями, які ви хочете підкреслити. Сміливі кольори в даний час все частіше вибирають веб-дизайнери. Саме ці кольори асоціюються у нас з природою, здаються нам більш звичними. Однак ми можемо піти в напрямку мінімалізму в проектах і використовувати більш спокійні відтінки, створюючи сучасні сайти 2020.
Правильний колір може покращити читабельність сторінки до 40%. Добре підібраний колір допоможе не просто створити сучасний сайт, а й зробить всі тексти більш зручними для читання і привабливими, а значить, корисними для відвідувача. Колір є одним з перших елементів, які наш мозок пов’язує з даними брендом. Тому найчастіше це перше, що привертає нашу увагу. Дослідження в університеті Вінніпега не залишають сумнівів. Людина в середньому приймає рішення всього за 90 секунд після першої взаємодії з іншими людьми або продуктами. Від 62% до 90% рейтингу про компанію та її продукцію засновано виключно на кольорах.
Тому обережне і продумане використання кольорів може не тільки вирізнити ваші продукти від конкурентів, але і вплинути на настрої і почуття потенційних клієнтів і рішення про покупку. Вибір правильних кольорів для вашого сайту може значно збільшити кількість унікальних відвідувачів сайту і стійке зростання конверсії. Це також допомагає знизити високий показник відмов, викликаний випадковими входами таких користувачів мережі, які, на жаль, не зацікавлені в цій темі.

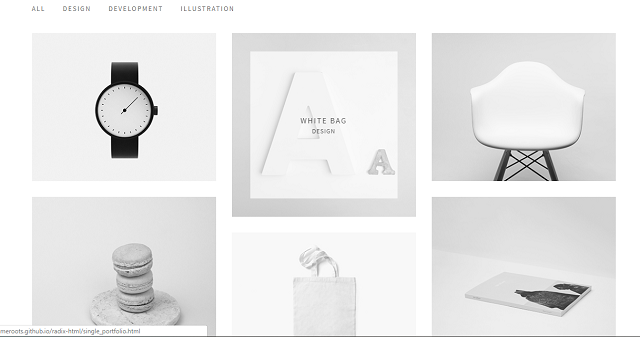
Мінімалізм продовжить домінувати в цифровому ландшафті в 2020 році. Додаткові анімації і тонкі ефекти загасання зроблять прокрутку більш захоплюючою. Вони дають веб-сайтам свободу представляти свій контент і в той же час забезпечують більш контрастну і чітку типографіку без занадто великої кількості відволікаючих елементів. Деякі з них, особливо текст, переміщаються з однієї області сторінки в іншу. Щоб це рішення створило правильне враження, дизайнери ефективно використовують простір, щоб користувачі знали, на які елементи інтерфейсу сайту вони можуть натиснути і де їх знайти.
Мінімалізм, мабуть, одна з найбільш класичних і вічних тенденцій, якщо мова йде про сучасний дизайн сайту або інтернет-магазину. Його вибір часто асоціюється з естетикою. Чим менше елементів і контенту на веб-сайті, тим легше потенційному клієнту буде ознайомитися з його змістом. Якщо веб-сайт був розроблений правильно, він покаже користувачеві саме те, що він шукає.

Вже не потрібно нікого переконувати в необхідності наявності мобільної версії сайту. Згідно з останніми дослідженнями, мобільні користувачі проводять в Інтернеті більше ніж в два рази більше часу, ніж користувачі настільних комп’ютерів. Це, безумовно, досить вагома причина для задоволення їх потреб шляхом створення комфортного середовища для перегляду веб-сайтів.
Часто буває так, що мобільна версія сайту розглядається власниками як менш важлива. Однак, якщо у вашій галузі 80% користувачів – люди, які використовують смартфони, варто створювати мобільну сторінку з особливою ретельністю. Для цього у нас є концепція Mobile First. Тому ми в основному розробляємо сайт для користувачів мобільних пристроїв. Що змінює погляд на стадії підготовки сайту, деякі елементи сторінки веб-сайту повинні виглядати по-іншому.
Те, яким чином користувачі вводять запити в Інтернеті, каже про майбутні тенденції. За даними Google, більше 48% всіх користувачів починають пошук на мобільному пристрої. Цей факт сам по собі не викликає занепокоєння … Поки ви не візьмете до уваги, що Google карає сторінки, які не підходять для мобільних пристроїв в результатах пошуку.
За словами самої компанії, адаптивність сайту під мобільні телефони буде ще більш широко використовуватися в якості фактора ранжування. Ця зміна вплине на мобільний пошук на всіх мовах по всьому світу, надавши значний вплив на наші результати пошуку. За словами Google, це полегшить користувачам отримання релевантних високоякісних результатів пошуку, оптимізованих для їх пристроїв. Звідси випливає, що кожна компанія повинна оптимізувати свій сучасний сайт для мобільних пристроїв. Недостатня увага до покращення навігації сайту користувачем на мобільному телефоні або планшеті призведе до того, що потенційні клієнти підуть.

Деякі компанії також використовують унікальні користувацькі ілюстрації, щоб виділити свій бренд і відрізнити свій веб-сайт від інших. Графіка може бути лише невеликим естетичним елементом, що повторюється, наприклад, на візитках, або стати основною темою сайту. Іноді вони замінюють навіть популярні слайдери і фони окремих сторінок або записів в блогах.
Намальовані від руки ілюстрації в стилі ретро ідеально відповідають сучасному цифровому дизайну, до якого ми звикли останнім часом. В даний час це одна з найбільш характерних рис, яку можна знайти на сучасних сайтах. Можна очікувати, що ця тенденція почне розвиватися в найближчі роки. Варто звикнути до думки, що малюнки та анімація стануть альтернативою традиційним, класичним фотографіям продуктів та іншим графічним елементам сайту.
Як і в інших сферах діяльності, в області створення і просування сайтів існують свої тренди. Фахівці компанії PROject SEO постійно відстежують мінливі тенденції, щоб створювати для своїх клієнтів тільки найстильніші сайти 2020.

Головний редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейси від НАС!
 SEO-оптимізація сайту під вимоги AI
SEO-оптимізація сайту під вимоги AI  9 прикладів контенту, яким захочуть поділитися
9 прикладів контенту, яким захочуть поділитися  Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном
Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном  Google E-E-A-T: як продемонструвати особистий досвід
Google E-E-A-T: як продемонструвати особистий досвід  Квіз - універсальний інструмент для лідогенерації
Квіз - універсальний інструмент для лідогенерації  Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club
Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club  8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку
8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку  Що таке цільова аудиторія та як її знайти
Що таке цільова аудиторія та як її знайти
Коментарі до статті