У цій статті ми розглянемо, що таке AMP сторінки в пошуковій системі Google, а також дамо коротке зведення про те, як працюють турбо сторінки.
В кінці січня 2016 року у Google Search Console з’явилася нова опція, що дозволяє прискорити мобільні сторінки AMP. До цього моменту з’являлося мало інформації про подібне прискорення. Це дуже доступна платформа для створення мобільних веб-сайтів, які швидко завантажуються. Ініціатива з відкритим вихідним кодом спрямована на те, щоб програмісти могли легко збільшити швидкість (і, отже, зручність для користувачів) читачів на мобільних пристроях, не жертвуючи при цьому рекламним доходом, на який вони можуть розраховувати.
Додаткова перевага, яку відкривають AMP сторінки, полягає в зниженні показника відмов, викликаного повільним завантаженням сторінок і контенту, незалежно від того, чи доступний контент на мобільних пристроях, ПК чи ноутбуках.
Хоча досвідчені програмісти часто досягають аналогічних результатів за рахунок інтенсивної оптимізації продуктивності, замовники часто ігнорують це через брак ресурсів. AMP дозволяє легко отримати ці оптимізації без зміни основної роботи мобільної версії.
Ще один плюс – майбутнє використання Google і іншими великими компаніями з індустрії інтернет-технологій, які заохочують саме AMP сторінки, в значній мірі інтегруючи інструмент на свої платформи.

Прискорені мобільні сторінки (AMP) працюють як будь-яка інша сторінка на основі HTML, але з тією різницею, що існують деякі обмеження на певні елементи HTML, які заборонені або можуть використовуватися тільки в конкретних випадках. Прискорення AMP, як годиться, функціонує у всіх сучасних браузерах.
Інструмент працює з використанням різних технічних елементів, що надаються браузерами і серверами, що збільшує швидкість завантаження сторінок, і в результаті покращує користувацький досвід.
По суті, основа для створення мобільних веб-сайтів, AMP складається з трьох основних частин:

Ці теги і розширені компоненти не складні у використанні. Вони вимагають лише невеликого планування в дизайні сайту.
Щоб Google (і інші технології, що підтримують AMP) могли визначати версію вашої AMP сторінки, потрібно змінити вихідну версію коду. Код оригінальної сторінки повинен містити наступний тег:
<link rel = “amphtml” href = “http://www.example.com/blog-post/amp/“>
На сайті AMP Discovery також згадується, що для деяких платформ з підтримкою AMP потрібні метадані Schema.org для визначення типу вмісту сторінки. (В даний час «article», «recipe», «review» і «video» перераховані як приклади типів сторінок на GitHub.)
Більш того, це також означає, що метадані Schema.org необхідні для того, щоб ваш контент міг відображатися у видачі в Пошуку Google.
Так що, якщо ви намагаєтеся отримати майбутні переваги від Google за допомогою AMP, переконайтеся, що ви провели всі роботи по ресурсу!
Збільшення кількості блокуючих оголошень заважає видавцям монетизувати свої сайти. Для деяких користувачів скорочення часу завантаження сайту є стимулом для використання блокування реклами, яка може допомогти збільшити швидкість перегляду. AMP можна розглядати як відповідь на цю проблему.

Ціль проекту «Прискорені мобільні сторінки AMP» – забезпечити ефективну монетизацію реклами в мобільній мережі за допомогою орієнтованого на користувача підходу. У цьому контексті мета полягає в тому, щоб забезпечити підтримку широкого спектру рекламних форматів, рекламних мереж і технологій на прискорених мобільних веб-сайтах.
В результаті багато з найпопулярніших рекламних мереж зараз використовують розширений компонент amp-ad (з більшою сумісністю).
Якщо ваша монетизація складніша – з використанням платних мереж або підписок – документація доступна для реалізації в AMP з використанням розширення «AMP Access».
Так. Насправді, аналіз AMP дуже інтелектуальний. Щоб запобігти уповільнення роботи сайту багатьма аналітичними системами, тут застосовуються спеціальні інструменти. Існує два шляхи включення аналітичних функцій AMP для сайту:
![]()

У мобільній пошуковій системі значок AMP вказує користувачам веб-сайти, які відкриваються швидко і ефективно. Коли користувачі вибирають сторінку AMP, Google Search витягує її з кеша сторінок Google AMP і надає різні способи оптимізації завантаження (наприклад, попередній рендеринг), завдяки чому сторінки відображаються негайно. В даний час сторінки на робочому столі AMP не містять розширених функцій (таких як каруселі та логотипи AMP) і не відображаються на рівні кеша сторінок AMP Google або браузера AMP. Канонічні сторінки AMP нагадують стандартні результати пошуку.
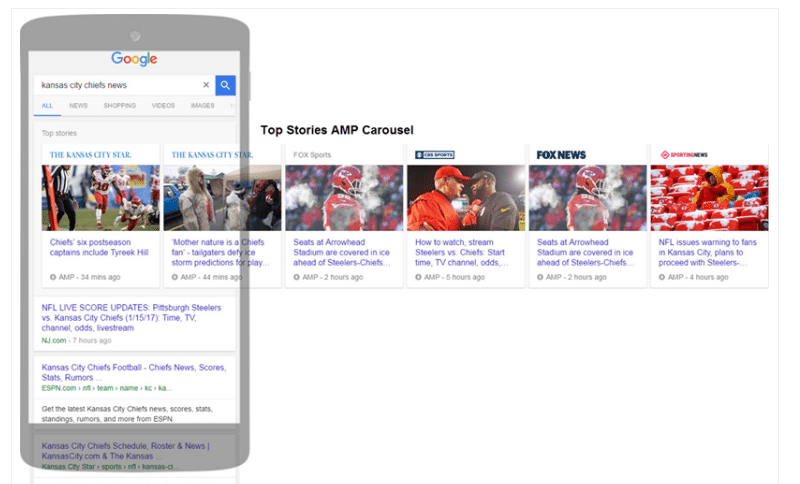
Вміст AMP може з’являтися в результатах пошуку Google у вигляді каруселі або результатів з розширеними елементами. Карусель – це контейнер для багатьох результатів з розширеними елементами одного типу. В рамках однієї каруселі ви також можете переглядати рецепти, статті та візуальні матеріали з різних веб-сайтів (наприклад, найважливіші статті). Результат з розширеними елементами включає в себе стиль, зображення та інші функції.
AMP сторінки надають відносно простий спосіб збільшення швидкості мобільних веб-сайтів, а також збільшення охоплення мобільної аудиторії. Поки інструменти не так широко використовуються, але з огляду на той факт, що кількість мобільних користувачів сайтів тільки зростає – все тільки попереду.

Головний редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейси від НАС!
 SEO-оптимізація сайту під вимоги AI
SEO-оптимізація сайту під вимоги AI  9 прикладів контенту, яким захочуть поділитися
9 прикладів контенту, яким захочуть поділитися  Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном
Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном  Google E-E-A-T: як продемонструвати особистий досвід
Google E-E-A-T: як продемонструвати особистий досвід  Квіз - універсальний інструмент для лідогенерації
Квіз - універсальний інструмент для лідогенерації  Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club
Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club  8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку
8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку  Що таке цільова аудиторія та як її знайти
Що таке цільова аудиторія та як її знайти
Коментарі до статті