Зміст:
Одним з топових чинників ранжування сайту пошуковими системами є швидкість його завантаження. До того ж, якщо така проблема існує, тоді вона стає помітною не тільки адміністраторам ресурсу, а й його користувачам. Тому, якщо Ви шукаєте причину, чому пошукові роботи знижують у видачі Ваш сайт, а також помітили зростання відсотка відмов, то настійно рекомендуємо перевірити швидкість завантаження сайту.
Спробуємо розібратися в цьому понятті більш детально. Це період, починаючи з запиту до сервера (підключення до DNS, перенаправлення), і закінчуючи завантаженням контенту і скриптів до повного відкриття сторінки. У компанії Google цьому показнику приділяють значну увагу, він є найважливішим критерієм в підвищенні сайту у видачі. Що стосується Яндекс, то чітких вказівок, щодо швидкості тут немає. Але в рекомендаціях по вибору хостингу чітко вказано, що перевагу варто віддати хостингу, здатному надати високі показники параметра швидкості завантаження сайту.
Важливо також враховувати і поведінку користувача, який заходить на сайт з низькою швидкістю завантаження. З якого б пристрою користувач не намагався зайти на інтернет-ресурс (ПК, смартфон або планшет), якщо сайт буде завантажуватися довго, то юзер, швидше за все, покине його, перейшовши до наступного в пошуковій видачі. І ось така поведінка сприймається вкрай негативно пошуковим роботом. Зростає відсоток відмов і сайт в результаті просідає у видачі. Причому, статистика показує, що для мобільних користувачів швидкість – ще більш важливий критерій, ніж для десктоп-юзерів. Так, статистика наступна: майже 40% серед користувачів покинуть сторінку, якщо час її завантаження більше, ніж 10 с. Статистика на мобільних пристроях ще більш «жорстка» – 74% користувачів не чекатимуть більше 5 с, щоб завантажився сайт. Настільки повільний веб-сайт не потрапляє в зону інтересів користувача.
У липні 2018 запущений новий алгоритм пошуку Google Speed Update, що аналізує мобільну версію сайту. Розраховуючи швидкість завантаження сайту, алгоритм піднімає в мобільній пошуковій видачі сайти, з великим значенням данного параметра. Головна відмінність нового алгоритму від працюючого з 2010 року – поступове вивчення сайту, що дає можливість адміністраторам ресурсу швидко реагувати і виправляти помилки. Навіть мінімальне підвищення швидкості сприятиме підвищенню сайту в мобільній видачі. Перевірка швидкості завантаження сайту може і далі проводиться за допомогою офіційного інструменту – Google PageSpeed Insights. Звертаємо також увагу, що тестування десктопної версії поки залишається без змін.

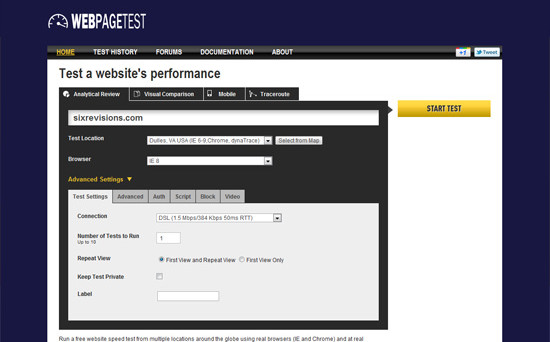
Отже, з тим, як перевірити швидкість, ми розібралися. Яким інструментом користуватися – залежить від Ваших особистих переваг. Можна використовувати всі відразу для вивчення повної картини і найбільш достовірних даних. Що ж робити, якщо результати бажають бути кращими? Є кілька найпоширеніших методик, які націлені на реальний результат:
Потрібно розуміти, що швидкість, з якою завантажується Ваш інтернет-ресурс – одна ланка в ланцюжку чинників, які впливають на позиції сайту. Крім швидкості є безліч інших факторів, над якими потрібно працювати для поліпшення позицій сайту, зростання конверсії та кількості потенційних клієнтів.

Головний редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейси від НАС!
 SEO-оптимізація сайту під вимоги AI
SEO-оптимізація сайту під вимоги AI  9 прикладів контенту, яким захочуть поділитися
9 прикладів контенту, яким захочуть поділитися  Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном
Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном  Google E-E-A-T: як продемонструвати особистий досвід
Google E-E-A-T: як продемонструвати особистий досвід  Квіз - універсальний інструмент для лідогенерації
Квіз - універсальний інструмент для лідогенерації  Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club
Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club  8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку
8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку  Що таке цільова аудиторія та як її знайти
Що таке цільова аудиторія та як її знайти
Коментарі до статті