Диспетчер тегів (Google Tag Manager) – це спеціалізована програма, основне завдання якої зводиться до спрощення роботи з тегами на певному сайті або в додатку. Він допомагає міняти коди елементів на сторінці, здійснює інтеграцію сайту з потрібними системами аналітики, а також іншими важливими сервісами.
Перевага коду в тому, що його достатньо один раз встановити на свій ресурс і вести управління самостійно, не витрачаючи надзвичайних коштів на вузькопрофільних фахівців, які будуть виконувати найпростіші завдання. Щоб зрозуміти, як налаштувати Google Tag Manager самостійно, достатньо розібратися в деяких азах.
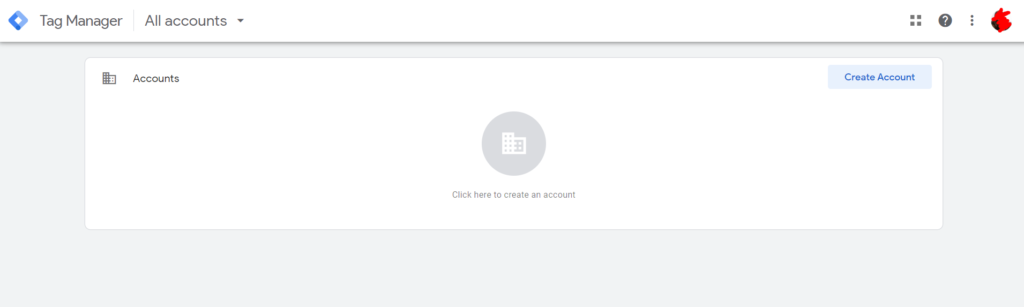
Для початку потрібно знайти стартову сторінку сервісу. Якщо ще аккаунта в ньому немає, буде потрібно провести процедуру реєстрації. Потрібно натиснути на старті на відповідну кнопку. Для спрощеної системи можна використовувати вже наявну пошту в сервісі GMAIL або авторизуватися через будь-який зручний спосіб.
Далі реєструється аккаунт в спеціальному Менеджері тегів. Для того щоб його створити, необхідно перенестися в Диспетчер тегів і далі знайти там кнопку «Створити обліковий запис».

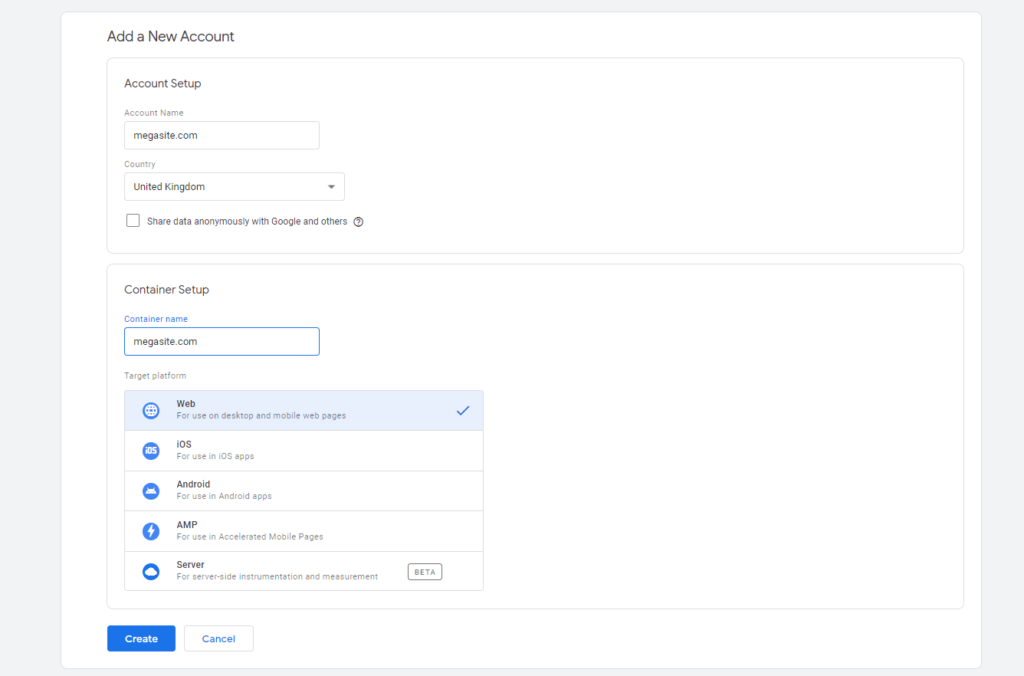
Як назву більшість використовують найменування корпорації, сайту, інтернет-магазину або ІП, яку представляють. Далі необхідно вказати країну та встановити позначку поряд з пунктом передачі даних в сервіси Google та інші служби. Потім потрібно натиснути на «Далі».

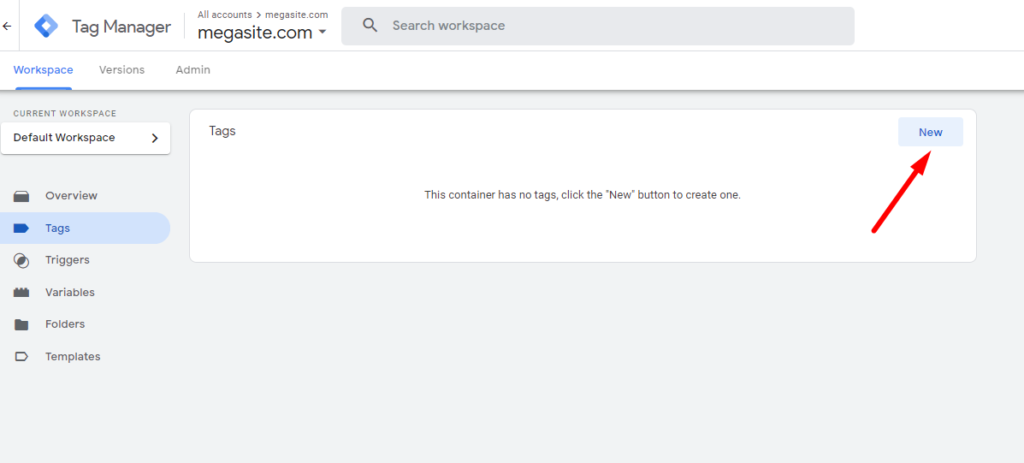
Після цього буде потрібна детальна установка так званого контейнера. Контейнером називається спрощений аналог ресурсів. У ньому можна зберігати різні теги, тригери та інші необхідні інструменти. Перевагою є наявність можливості зберігання декількох контейнерів для ряду сайтів на одному GTM. Для зручності навігації фахівці радять називати кожен ресурс по його імені або за призначенням. А ще краще створити окремі папки і ярлики, щоб точно не заплутатися у великому обсязі інформації.
Після вибору назви контейнера необхідно буде визначитися з тим, де він саме буде використовуватися. Після чого необхідно натиснути на кнопку «Створити».
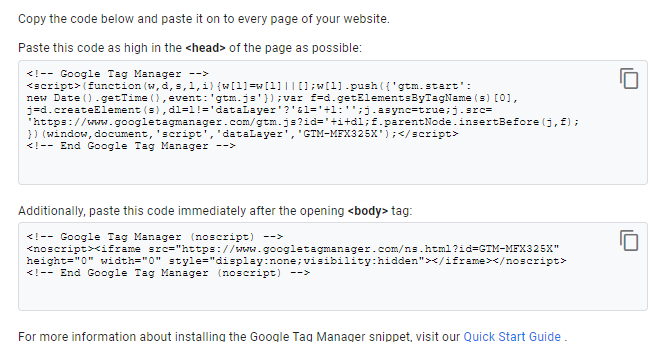
Перед використанням бажано ретельно ознайомитися з правилами використання Google Tag Manager. Важливо пам’ятати, що незнання певних пунктів не звільняє від відповідальності перед розробниками. Після ознайомлення важливо погодитися з умовами компанії, клікнувши на відповідну галочку. Далі натиснути на кнопку «Так». Після процедури користувач побачить вікно з вихідним кодом, який необхідно перенести на ресурс або вмонтувати в додатку.
Код елемента перенести можна буде відразу на всі сторінки сайту, інформацію з якого необхідно відстежувати. Деякі користувачі роблять операцію після того, як додають на сайт свої перші теги. Щоб скопіювати код, потрібно перейти на «Адміністрування» – «Установка диспетчера тегів в Google».
Якщо у користувача є мінімальні знання в HTML, а також є доступ до Адміністративної панелі, встановити код не складе труднощів. Якщо двіжок сайту складніший або знань недостатньо, слід звернутися відразу за допомогою до фахівців. В іншому випадку можна негативно вплинути на роботу всього сайту.
Вихідний код складається з 2 елементів, які завантажуються на сайті незалежно один від одного, що слід враховувати при установці. Найчастіше відбувається картина, при якій основна частина тега завантажується, не чекаючи вивантаження контейнерів. Перша частина коду елемента зазвичай розміщується в хедері сторінки (між тегами <head></head>), як можна ближче до тегу для відкриття.

Чим вище буде розміщений найперший об’єкт, тим швидшим буде його завантаження. При переміщенні тега в тіло ресурсу є ризик втратити інформацію про відвідувачів. Зокрема тих, які покинуть сторінку до завантаження тега. Ще одна його деталь є запасною і вважається, що вона відстежує дії тієї частини відвідувачів, у яких не встановлений JavaScript. Її зазвичай розміщують відразу після відкриваючого тега тіла сайту.
Дуже важливо помістити код саме на тій сторінці, яку користувач збирається відстежувати надалі.
Деякі користувачі використовують особливу технологію АМР. Вона допомагає в адаптації під мобільні і ряд інших пристроїв. В такому випадку першу кодову частину фахівці зазвичай розміщують перед закриваючим тегом, а другу безпосередньо після тега.
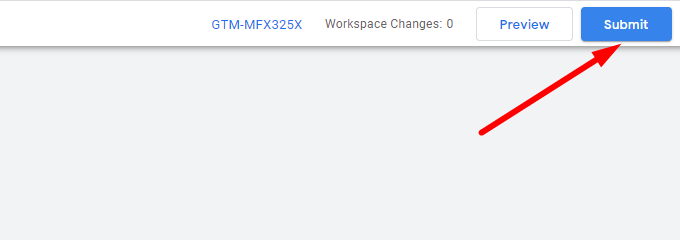
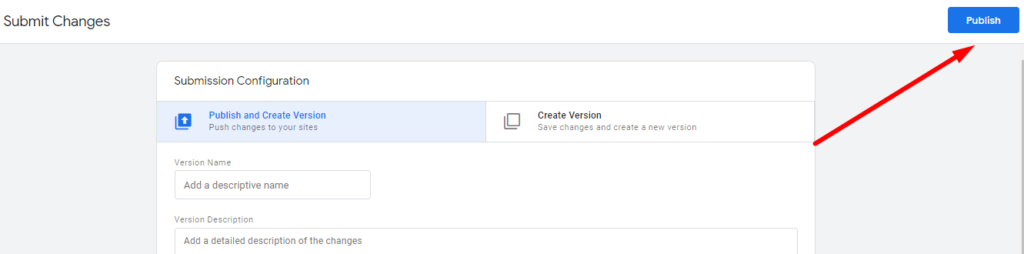
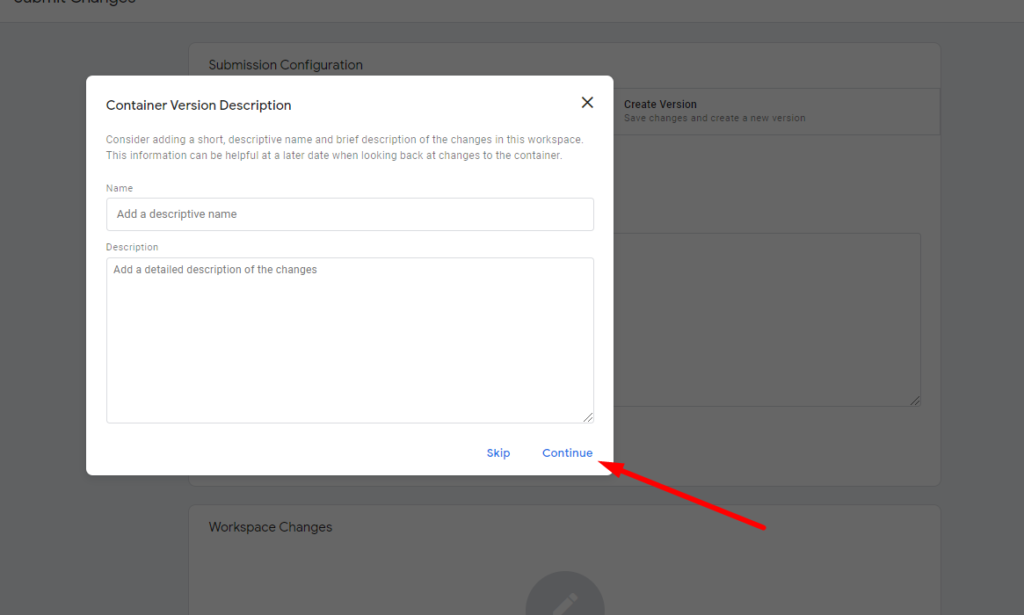
Якщо в початковому коді відсутній робочий тег, більшість фахівців радять не зволікаючи встановити його. В протилежному випадку можна викликати помилку 404. Вона не критична, але при використанні певних сервісів для відстеження JavaScript така помилка може засмічувати загальний звіт. Публікація порожнього контейнера не тільки не зашкодить сайту, але ще і знизить стресові показники у розробників. Для того, щоб допустити до публікації контейнер, потрібно зробити наступне:

Далі вибрати пункт «Створення та публікація версії». Якщо це первинна версія контейнера, пункт з описом можна опустити, повернувшись до нього пізніше.

Потім натиснути на кнопку публікації.

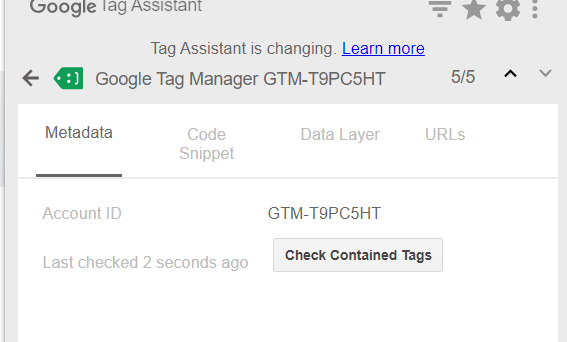
Після того, як тег доданий на сайт або додаток, коректність роботи легко можна перевірити за допомогою Google Tag Assistant. Так називається спеціалізоване доповнення до Google Chrome. Воно охоплює встановлені деталі Google і оцінює коректність їх роботи.
Після завантаження та установки аддона на панелі інструментів браузера з’явиться значок з привітним смайликом. Після того, як користувач натисне на нього, з’явиться можливість вибору тегів для перевірки зі списку встановлених. Після вибору натиснути кнопку «Done», що перекладається як «Готово».
Після цього треба перейти на сторінку перевірки і натиснути на значок Асистента. Для активації аддона натиснути кнопку «Enable». Він почне працювати після перезавантаження сторінки. Зелений значок говорить про коректність роботи тегів, а синій показує наявність некритичних рекомендацій щодо коригування роботи. Червоний тег показує наявність серйозних збоїв, які потребують негайного коригування. Після натискання на конкретний тег, можна побачити причину помилки та поради щодо її усунення.

В процесі установки програм можна попросити розробників додатково встановити сніпет Google Optimize. Встановлення полегшить роботу з контентом в подальшому. Фрагмент коду необхідний для того, щоб можна було вільно несинхронно завантажувати матеріал. Таким чином відвідувачі не бачитимуть сторінку до того моменту, поки не завантажиться вихідний код з внесеними змінами.
Коли користувач перенесе теги після ручного впровадження, їх важливо не забути видалити з початкового коду сайту. Інакше дані можуть відображатися некоректно.
Після того, як код встановлений і доданий на сайт, користувачеві залишиться тільки налаштувати / додати теги разом зі змінними в інтерфейсі Google Tag Manager.

Як можна переконатися, при мінімальних знаннях програмування і нюансів можна легко запустити настільки корисну програму для роботи з тегами і заощадити собі не тільки багато часу, але і коштів.

Головний редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейси від НАС!
 SEO-оптимізація сайту під вимоги AI
SEO-оптимізація сайту під вимоги AI  9 прикладів контенту, яким захочуть поділитися
9 прикладів контенту, яким захочуть поділитися  Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном
Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном  Google E-E-A-T: як продемонструвати особистий досвід
Google E-E-A-T: як продемонструвати особистий досвід  Квіз - універсальний інструмент для лідогенерації
Квіз - універсальний інструмент для лідогенерації  Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club
Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club  8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку
8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку  Що таке цільова аудиторія та як її знайти
Що таке цільова аудиторія та як її знайти
Коментарі до статті