Оптимізація сайту – основа його успішного просування у топ пошукової видачі. Однак це не так просто: дається взнаки безліч нюансів, тонких налаштувань і технічних особливостей. Новачки не завжди їх враховують, а це загрожує помилками та втраченими грошима.
Щоб допомогти їм, а також упорядкувати свої знання, ми написали цю статтю. У ній ми максимально докладно опишемо, як знайти недоліки на сайті та усунути їх.
Технічна оптимізація сайту – це набір заходів та робіт з налаштування та покращення функціональних особливостей сайту для його кращої взаємодії з алгоритмами пошукових систем. Ми розглядаємо технічну частину підготовки ресурсу першою, оскільки деякі аспекти її проведення складні та/або неочевидні.
Крім того, якісно проведені роботи з покращення дають змогу вище ранжуватися у видачі, що збільшить органічний трафік (це відвідувачі, чий перехід не потребує витрат) та залучить нові ліди.
При проведенні технічної seo-оптимізації слід звернути увагу на такі недоліки:
Для повноцінного SEO-аналізу потрібно здійснити перевірку по кожному з потенційних недоліків. Здорова альтернатива – одразу просканувати сайт на їхню наявність. Наприклад, візьмемо сайт https://resto-presto.com.ua/ та вивчимо його за допомогою професійного сервісу SE Ranking.
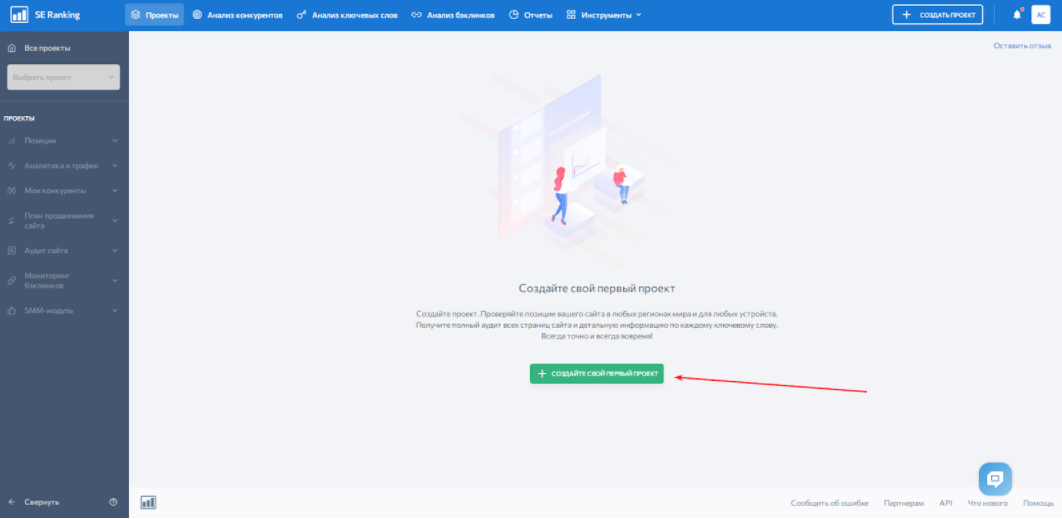
Для початку необхідно створити проект, який аналізуватимемо. Реєструємось та вносимо домен на сайт.

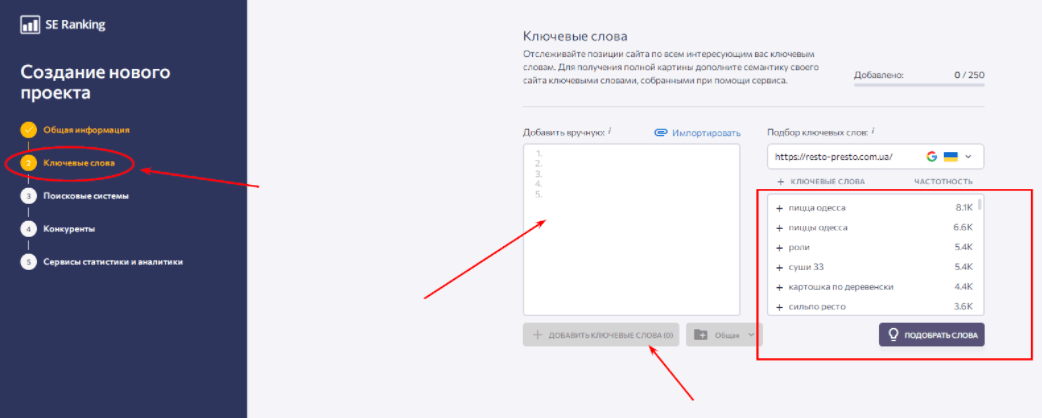
При необхідності вносимо ключові слова, за якими необхідно відстежити позиції сайту.

Далі – вибираємо пошукову систему та мову її інтерфейсу. Після цього вказуємо або запитуємо автоматичний підбір конкурентів (за бажанням). Останнім кроком є підключення сервісів статистики та аналітики Google Analytics, Яндекс.Метрика, Google Search Console та Яндекс.Вебмастер.
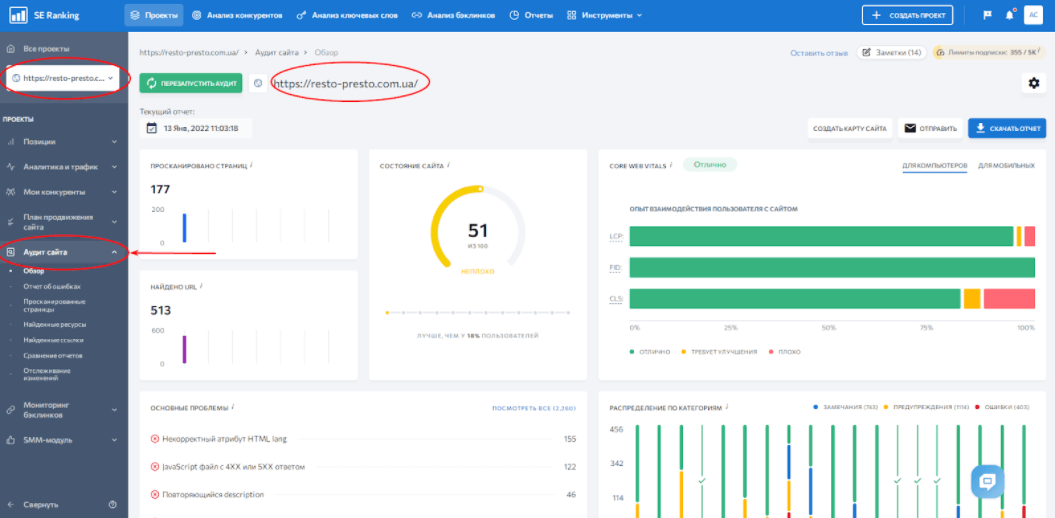
Готово. Тепер переходимо до розділу «Аудит сайту». Ми одразу потрапляємо на оглядову сторінку, за допомогою якої можемо оцінити загальний стан та основні помилки ресурсу.

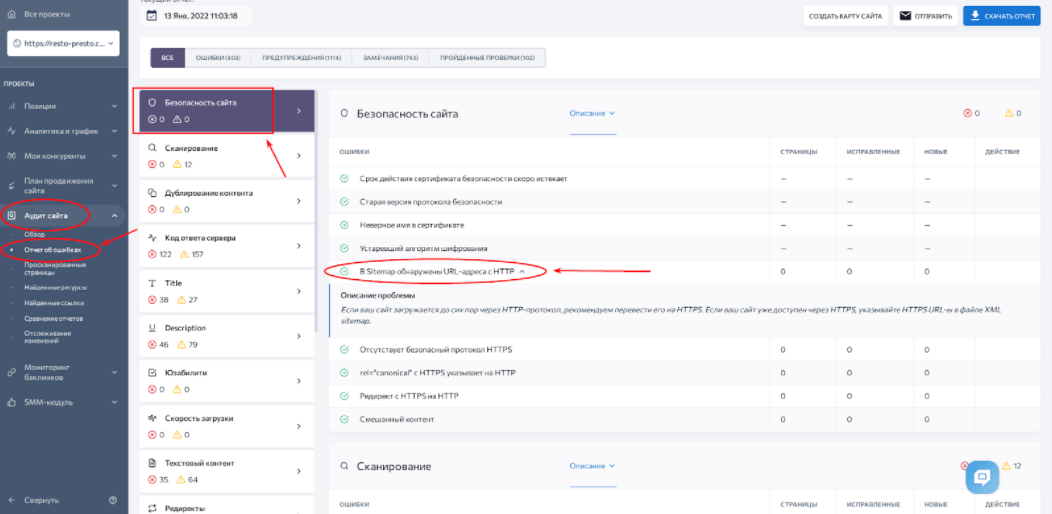
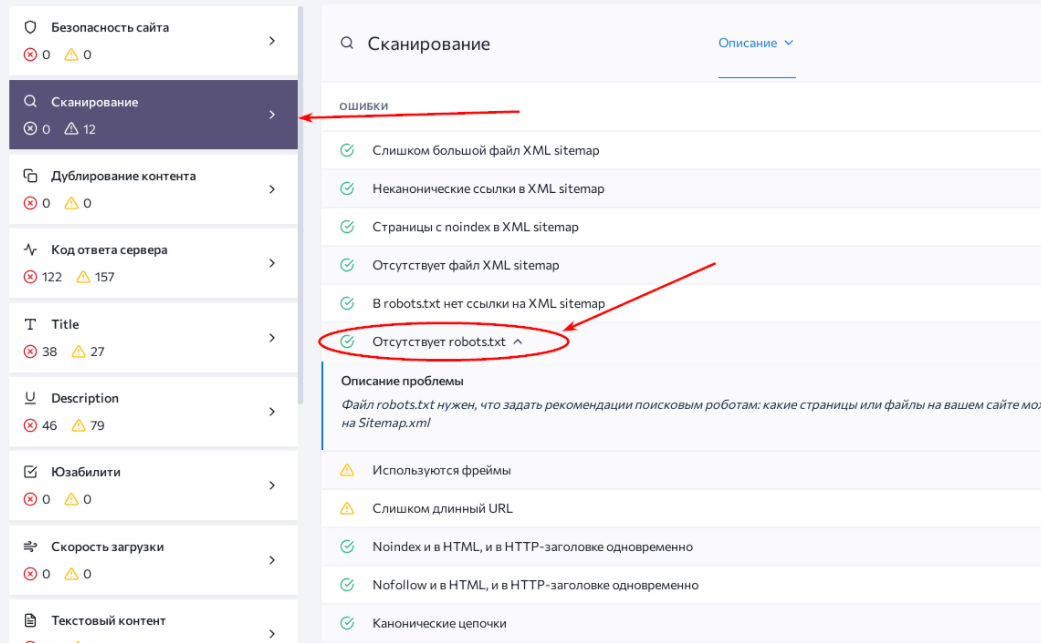
Переходимо до розділу «Звіт про помилки». Ліворуч розміщено стовпець, де вони згруповані за типами. Наприклад, на скріншоті знизу відкрито розділ із проблемами безпеки сайту. При натисканні на конкретну проблему відкривається тезовий звіт. У даному випадку її джерело – sitemap.xml, у якому виявлено сторінки із застарілим протоколом безпеки HTTP.

Наступний етап технічної оптимізації сайту – переналаштування та виправлення помилок. Почнемо по-порядку з найбільш вагомих та критичних для стабільної роботи ресурсу, а потім перейдемо до другорядних.
Протокол HTTPS (від англ. HyperText Transfer Protocol Secure) – надбудова для HTTP, що широко застосовувався в минулому, покликана підвищити рівень безпеки при передачі даних. І тому алгоритм використовує шифрування стандарту TLS/SSL.
Механізм роботи HTTPS виправдовує його використання. Переконайтеся:
Кожне нове з’єднання кодується новим ключем. Він є комбінацією з більш ніж 100 цифр і букв, а перехопити його практично неможливо. Така система захищає дані від перехоплення шахраями. У зв’язку з цим популярні браузери вже з 2017 року маркують сайти з застарілими протоколами HTTP як ненадійні.
Тим важливіше запровадити його, усвідомлюючи всю незахищеність сайту перед атаками аферистів.
img class=”aligncenter wp-image-10671 size-full” src=”/wp-content/uploads/2022/02/proverka-na-https.png” alt=”Отсутствие протокола HTTPS” width=”1031″ height=”649″>
Необхідно звернутися до надійного постачальника сертифікатів та придбати необхідний цифровий документ. Також необхідно вирішити, який тип сертифіката найкраще підходить для вашого сайту:
Також слід стежити за продовженням терміну дії сертифікатів. Після отримання цифрового документа можна налаштувати редирект на HTTPS.
Рекомендуємо перевірити сайт на наявність проблем з безпекою за допомогою SE Ranking після переходу на новий протокол. Це пов’язано з тим, що деякі сторінки перелінковані застарілими посиланнями із шифруванням HTTP.
Robots.txt (індексний файл) – текстовий документ, який інструктує пошукові системи щодо індексування сторінок сайту. Він знаходиться в кореневій директорії ресурсу і зазвичай доступний за посиланням:
https://site.com.net/robots.txt
Інструкції, які можна прописати для роботів пошукових систем розділяємо на умовні три типи:
Також у robots.txt можна вказати інструкції під кожну певну пошукову систему.

За допомогою блокнота або іншого текстового редактора створюєте файл. У ньому пропишіть інструкції роботів окремо, але не залишайте порожніх рядків між командами.
Крім тих, що ми вказували вище, в індексному файлі є такі директиви:
Не потрібно створювати файл robots.txt вручну. Він генерується автоматично в деяких CMS. Також його можна сформувати за допомогою спеціалізованих сервісів.
Карта сайту або sitemap.xml – документ, що містить список та ієрархію сторінок ресурсу. Він актуальний для сайтів зі складною структурою та великою кількістю сторінок. Також карта сайту необхідна ресурсам без «хлібних крихт» (навігаційних ланцюжків), які мають глибоку вкладеність.
Цей файл, як і robots.txt, можна створювати в текстовому форматі. Однак тоді він зможе містити лише URL-сторінок. А ось xml – набагато гнучкіша форма змісту карти сайту. У ньому можна вказати:
Однак навіть за наявності компактного сайту відсутність sitemap.xml може зіграти злий жарт. Пошукові системи враховують його відсутність як негативний чинник при індексації. Наслідок – зниження місця у пошуковій видачі. Це не обов’язково відбудеться, але ймовірність є.
Також без sitemap.xml пошуковим роботам самостійно доводиться:
Без прямої вказівки краулери проводять індексацію повільно або з помилками (а частіше і те, й інше).
Все досить просто: файл допоможе сформувати будь-який автоматичний генератор (HTML Web, MySitemapGenerator, SaitReport та Cy-Pr). Достатньо знайти його у пошуку, ввести домен та почати прописувати сторінки. Альтернатива – спеціальні плагіни для CMS, що автоматично створюють карту сайту.
Далі – завантажуємо створений файл, обов’язково перейменовуємо його на sitemap.xml. Додаємо файл до кореневої директорії сайту. Після цього сповіщаємо пошукові системи про появу карти сайту на нашому ресурсі. Для цього заходимо в Яндекс.Вебмастер, у розділі «Індексування» знаходимо вкладку «Файли Sitemap». Завантажуємо файл і повторюємо ту ж саму процедуру дляGoogle Search Console.
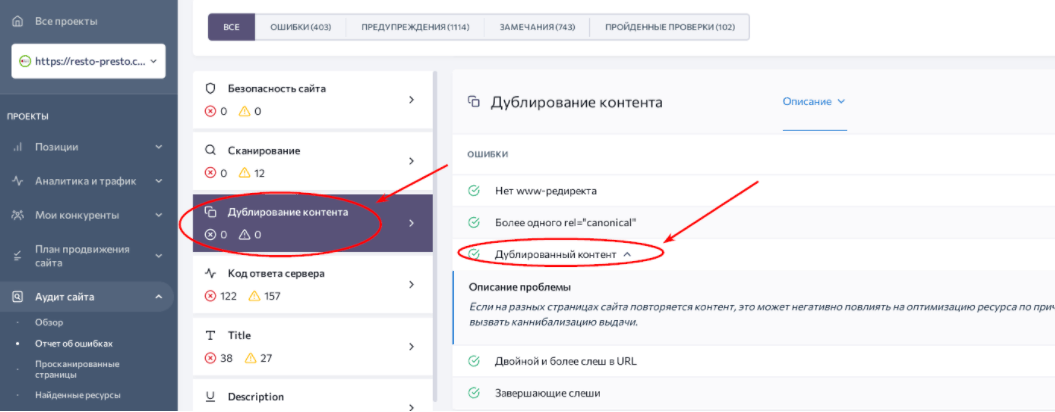
Повторення змісту сторінок може здатися дрібницею до того самого моменту, коли сайт опуститься в пошуковій видачі. Пошукові системи не зможуть визначити, яка зі сторінок краще відповідає на запит користувача. Крім того, дублі впливають на:

Також доводиться враховувати різні види дублів, а саме:
Причини виникнення дублів також різняться. Найчастіше вони виникають при генерації сторінок за допомогою CMS. Тоді URL на ту саму сторінку, наприклад, виглядають так:
https://pizza.net/drinks/softdrinks/cola/
Зміна структури ієрархії вмісту ресурсу також може призвести до появи дублів. Водночас останні можуть бути доступні за посиланнями у різних категоріях.
Не слід забувати і про людський фактор. Веб-майстри з неуважності можуть приписати новий URL старій сторінці.
Залежно від типу дублів, засоби їхнього усунення відрізняються. Наприклад, часткові повторення зустрічаються у каталогах товарів інтернет-магазинів. Опис залишається однаковим, а товари і фото відрізняються. У такому разі рекомендуємо або створити унікальні тексти кожного товару, або приховувати його. Як альтернативний варіант – прописати вручну теги title та description з інформацією про кожну сторінку.
Якщо товарів на сайті небагато, додаємо їх на одну сторінку. Звичайно, крок радикальний, тому до нього слід ставитись з обережністю. Необхідно попередньо вивчати реакцію відвідувачів, спрогнозувати рівень лідогенерації для пріоритетних товарів, визначити швидкість завантаження такої сторінки.
При створенні повністю ідентичних сторінок рекомендуємо проставляти тег canonical. Позначені ним веб-сторінки індексуватимуться, на відміну від дублів. Також перевірте редирект «дзеркала» сайту з www та без. Трапляється, що неправильне налаштування перенаправлення створює безліч повторюваних сторінок.
При семантичному дублювання необхідно вибрати сторінку, яка є найбільш релевантною до запитів. Після цього налаштувати редирект на неї.
Після внесених змін рекомендуємо провести повторний технічний аудит сайту.Він покаже, чи залишилися ще проблеми з контентом, що повторюється.
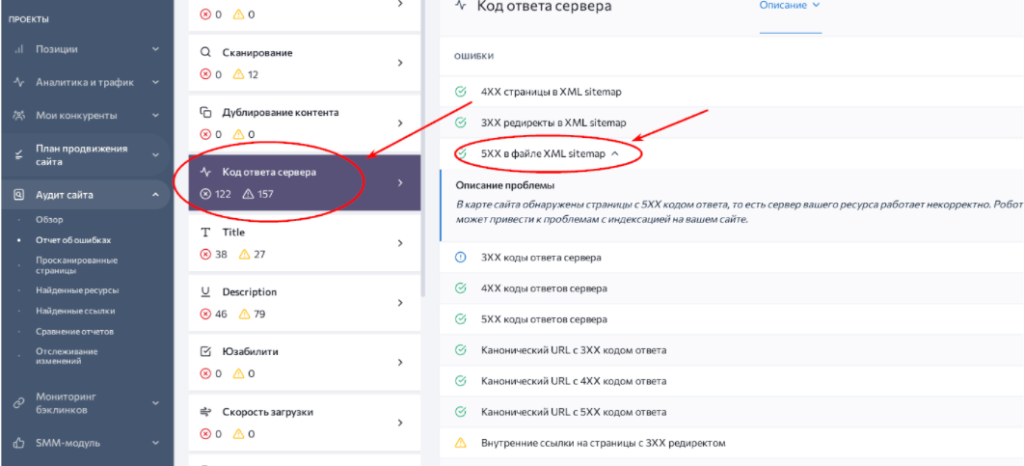
Коли на екрані не відображається сторінка, з’являється повідомлення про помилку. У протоколі HTTP вони кодуються тризначними числами, які починаються на 4 або 5. Залежно від коду помилки визначається причина проблеми та її джерело – на стороні клієнта чи сервера.

Коротка класифікація найпоширеніших кодів помилок:
Сформований пул помилок розділіть на дві частини – на більше та менше пріоритетні. Виділіть серед важливих ті, які можете вирішити самі, а решту делегуйте розробникам (до них зазвичай належать неполадки на серверній стороні – 500, 502-504 тощо). Після цього не забудьте опрацювати менш критичні помилки, щоб покращити досвід взаємодії відвідувачів із сайтом.
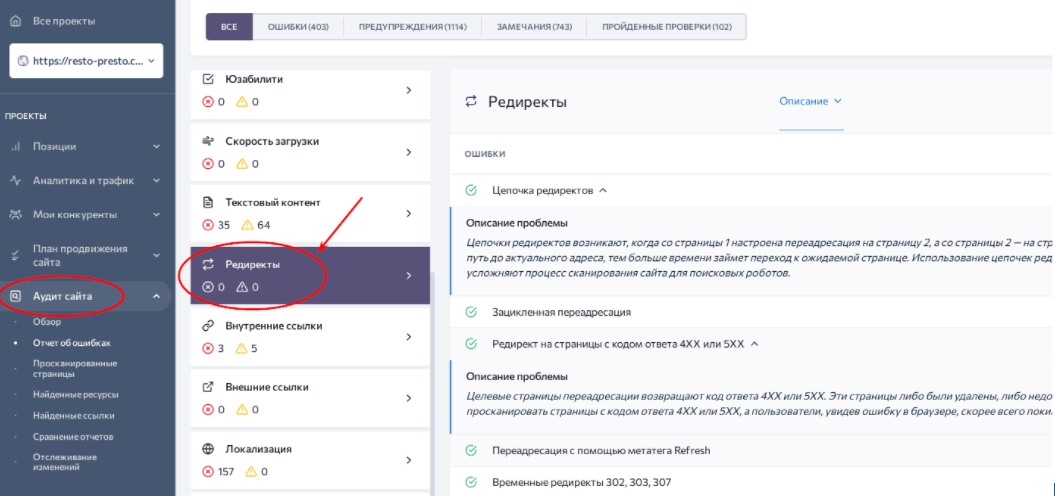
Редирект – переадресація користувача із запитуваної сторінки на іншу. Відбувається автоматично, і при правильному налаштуванні непомітна для клієнта. Сторінка, на яку було здійснено підсумковий перехід, називається «акцептор», а запитувана спочатку – «донор»
Редирект застосовуються, коли сторінки сайту змінюються на інші. Тоді користувачеві не доводиться спантеличено розглядати 404 помилку, а пошуковим роботам – індексувати зайву сторінку. Близько аналогії з дорожніми роботами, коли автомобільний потік перенаправляється в об’їзд при ремонті покриття. Уявіть, яка пробка утворюється, якщо цього не зробити.

Переадресація необхідна у таких випадках:
Редиректи бувають на стороні сервера та клієнта. З боку останнього вони реалізуються через браузер. Найчастіше використовуються наступні види серверної переадресації при seo-оптимізації сайту:
Redirect і canonical. Радимо з обережністю ставитися до застосування редиректів у випадках, коли достатньо додати тег rel=canonical. Це може сильно вплинути на місце сторінки у пошуковій видачі.
Невідповідність донору акцептора. Якщо URL-акцептор не відповідає сторінці-донору, пошукові системи можуть вважати редирект неправильним. У такому випадку слід налаштувати переадресацію на більш відповідну сторінку.
Ланцюжок редиректів. Ситуація коли акцептор одночасно є донором для іншого акцептора. При цьому зчепленими в подібному ланцюжку можуть бути більше 3 сторінок. Це може призвести до збільшення часу завантаження сторінки, відмови від обробки пошуковими системами, виникнення циклічних переадресацій.
Щоб вирішити проблему, слід скоротити ланцюжок редиректів до 2 релевантних сторінок.
Редирект robots.txt. Виникає при зміні домену, коли випадково переадресовується файл robots.txt. Слід скасувати таку переадресацію, щоб переїзд на новий домен та індексація у ПС пройшла швидше.
Циклічні переадресації. Виникають в ланцюжках із 3 і більше сторінок, коли останній акцептор перенаправляє запит на перший URL-донор. Виправляється так само, як і ланцюжок – виключаються зайві акцептори.
Одним із важливих чинників зручності користування сайтами є швидкість завантаження його сторінок. Уповільнене відтворення запитів дратує користувача і найчастіше закінчується переходом до ресурсу-конкурента.
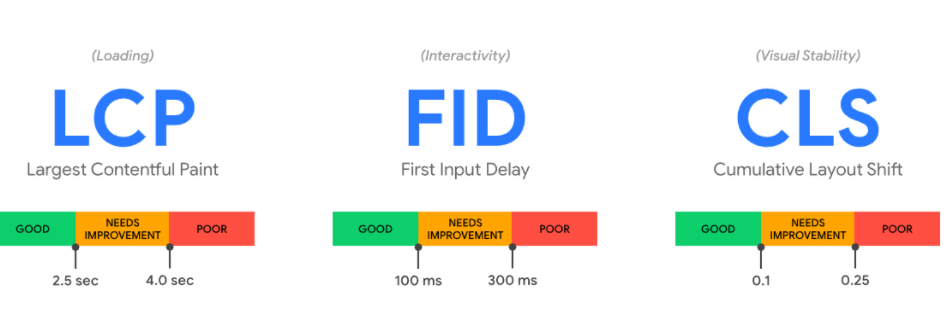
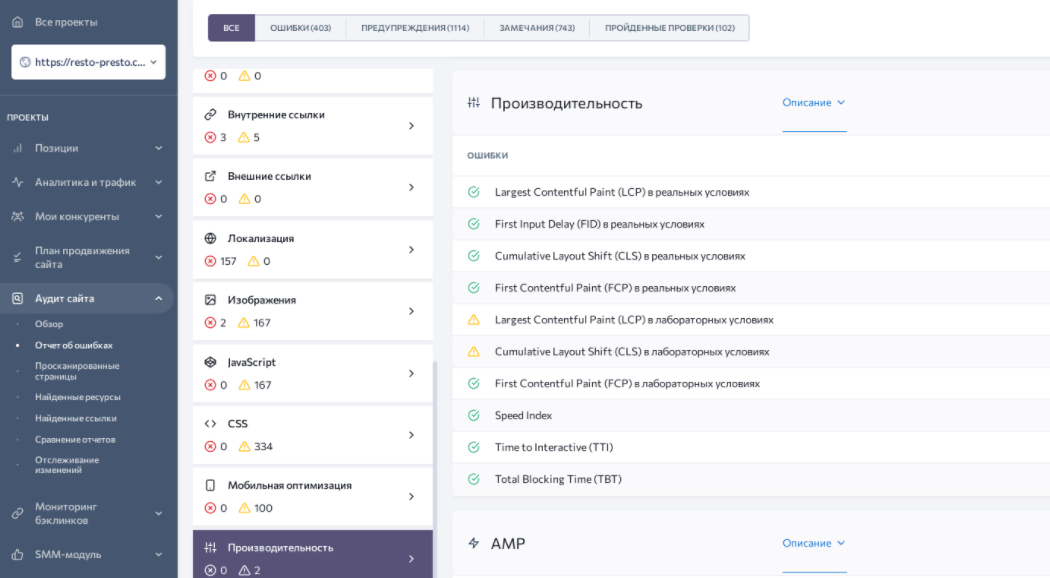
Для оцінки зручності сайту з погляду швидкості завантаження сторінок Google визначили показники Core Web Vitals.

Ці три метрики вимірюють швидкість завантаження ресурсу, коректність відображення та взаємодії з контентом, а також визначають візуальну стабільність сторінки. Показник LCP фіксує швидкість завантаження найбільшого елемента на головній сторінці. Оптимальний варіант – менше 2,5 с, прийнятний – до 4 с, при перевищенні – результат незадовільний.
FID визначає час, необхідний для початку взаємодії зі сторінкою (можливість клікати на кнопки та посилання, заповнювати форми тощо). В ідеалі FID сайту менше 100 мс.
CLS – масштаб усунення верстки. Вимірює зміщення основних елементів сторінки з появою рекламних повідомлень, тексту, картинок та іншого контенту. При його розрахунку враховується найдовша відстань зсуву, площа нестабільних елементів, всього екрана, а також його максимальна висота.

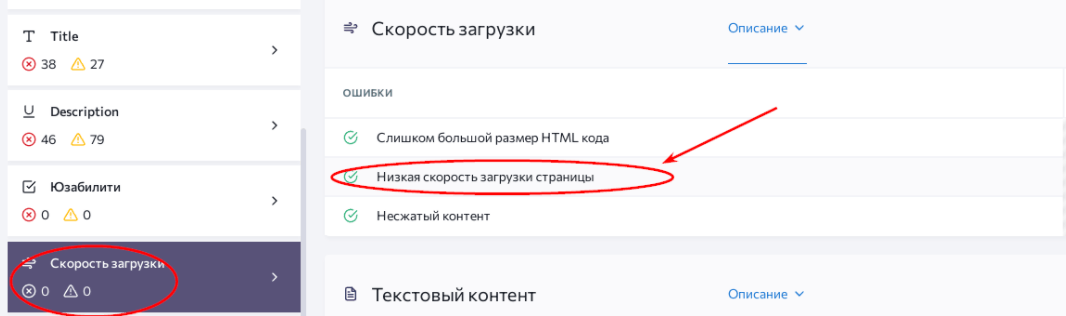
SE Ranking збирає дані Chrome User Experience – сервісу, який обчислює показники LSP, FID та CLS. Після цього формується зручний звіт, де веб-майстер швидко виявляє слабкі місця сайту.

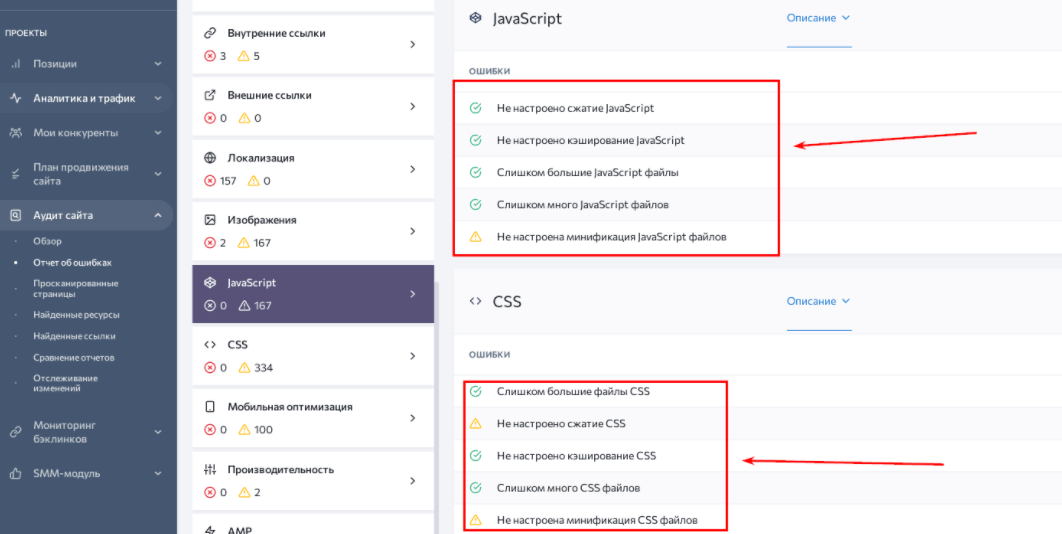
Для прискорення швидкості завантаження сторінок найчастіше доводиться:
JavaScript та CSS використовуються front-end розробниками для графічного наповнення, анімації та верстки сторінок сайту. Файли та елементи цих інструментів – одна з найчастіших причин нестабільності та повільного завантаження ресурсу.

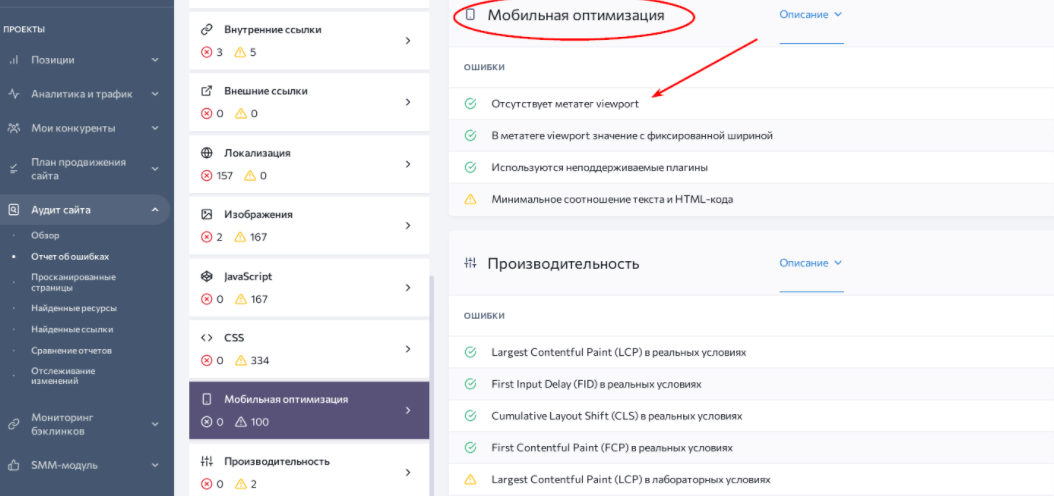
Багато користувачів використовують свої телефони та планшети для проведення часу в мережі. Тому адаптація сайтів під ці пристрої стала вагомим чинником ранжування пошукової видачі.
Тепер розробникам доводиться враховувати невеликі розміри екрану, зручність натискання пальцем та розміщення функціональних блоків. Згодом виходять нові моделі телефонів, оновлюється прошивка старих, з’являються нові тренди у ве

На скріншоті вище ви помітите проблему з мета-тегом viewport. Цей елемент дозволяє адаптувати веб-сторінку до будь-якого екрана. У його атрибутах можна прописати рівень масштабування екрана в залежності від його висоти та ширини. Також у його параметрах вказується право змінити розмір вікна самим користувачем.
Відповідно необхідно прописати його коректно. Також варто звернути увагу на плагіни, що не підтримуються мобільними браузерами (наприклад, Flash, Silverlight). Краще їх відключити для запобігання можливим конфліктам з іншими елементами верстки.
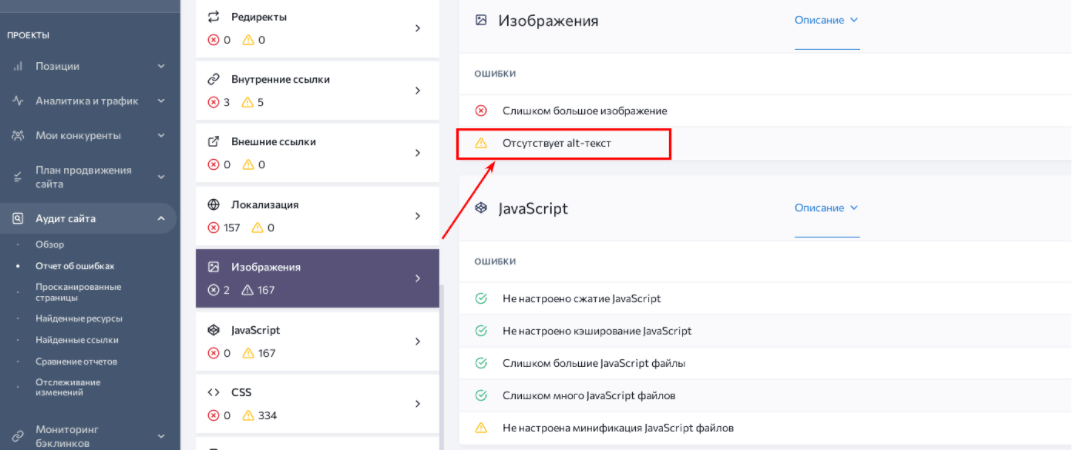
Атрибут alt – короткий опис картинки, що індексується пошуковими системами. Без нього зображення без проблем завантажиться на сайт, але не розкриє свій потенціал залучення трафіку.
Призначення цього тега – передати зміст картинки. Правильно складений alt завжди лаконічний (до 125 символів), іноді до одного слова. Він також не повторює текст на сторінці і не містить слова “картинка” або “зображення”.
На практиці скрупульозне прописування атрибуту дає відчутні переваги:

Технічний аудит сайту формує перелік картинок, яким треба прописати атрибут alt. Радимо уважно його складати, звіряючись із змістом сторінки.
Також реєстр зображень без тега компілюється за допомогою плагіну для CMS.
Повна технічна оптимізація сайту – трудомістка робота. Вона включає виявлення різних помилок і недоліків у роботі сайту.
Частина з них є критичними для підтримки його стабільності. Наприклад, відсутність протоколу HTTPS залишає незахищеними дані користувачів. А проблеми з js/css, sitemap, robots.txt та дублями сторінок не дозволять ПС проіндексувати сайт та високо його ранжувати у пошуку.
Також мають значення недоліки, які впливають на залучення та утримання користувачів. Серед них – проблеми з переадресацією, низька швидкість завантаження сторінок та помилки їхнього відображення, відсутність адаптивної верстки та alt-описів до картинок.
Завдякитехнічному та SEO аудиту сайту ви виявите повний список помилок по всіх категоріях. А з нашими рекомендаціями вирішити їх не важко.

Головний редактор.
🔮 Google AI Mode, 🐦 Grok, 🔍 Perplexity, 💬 ChatGPT, 🤖 Claude.ai.
SEO кейси від НАС!
 SEO-оптимізація сайту під вимоги AI
SEO-оптимізація сайту під вимоги AI  9 прикладів контенту, яким захочуть поділитися
9 прикладів контенту, яким захочуть поділитися  Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном
Як Хорошоп.Export допомагає українським підприємцям успішно реалізовувати свої товари за кордоном  Google E-E-A-T: як продемонструвати особистий досвід
Google E-E-A-T: як продемонструвати особистий досвід  Квіз - універсальний інструмент для лідогенерації
Квіз - універсальний інструмент для лідогенерації  Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club
Чому для бізнесу краще створювати власний Telegram-бот? Приклад українського стартапу BAZAR.club  8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку
8 порад з маркетингу у Facebook, які допоможуть оживити нудну сторінку  Що таке цільова аудиторія та як її знайти
Що таке цільова аудиторія та як її знайти
Коментарі до статті